Posting terus agar para pengunjung mendapatkan update informasi. Walau info basi, tetapi yang namanya informasi tak ada yg basi :D Apalagi kalau bukan tutorial membuat menu! Dengan kelebihan yg dimiliki CSS sprites Koben mau berbagi bikin menu five popular browsers b-)
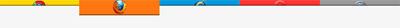
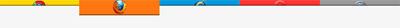
Menu dengan kedudukan diatas (top) dengan batas ketinggian sudah dipatok, ketika cursor melakukan hover akan terbuka seluruh gambar. Demikian penjelasan dengan kata-kata. Langkah awal kalian harus membuat sebuah gambar (image) dengan resolusi300px x 1600px
Resolusi gambar harus tepat, karena pemakaian teknik CSS sprite dimana akan mempengaruhi efek saat melakukan hover & letak posisi image tentunya :)
Happy menu \m/
Menu dengan kedudukan diatas (top) dengan batas ketinggian sudah dipatok, ketika cursor melakukan hover akan terbuka seluruh gambar. Demikian penjelasan dengan kata-kata. Langkah awal kalian harus membuat sebuah gambar (image) dengan resolusi
Resolusi gambar harus tepat, karena pemakaian teknik CSS sprite dimana akan mempengaruhi efek saat melakukan hover & letak posisi image tentunya :)

.nav-browser {
position: fixed;
top: 0;
left: 0;
right: 0;
margin: 0;
padding: 0;
z-index: 2;
width: 100%;
font-size: .75em;
}
.nav-browser li {
width: 20%;
float: left;
list-style: none;
}
.nav-browser a {
display: block;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
height: 1.5em;
color: #000;
background: url("IMAGE 300px x 1600px ") no-repeat;
background-size: 5em;
border-bottom: 0.25em solid rgba(0, 0, 0, .5);
-webkit-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.nav-browser a:hover {
height: 4.35em;
}
.nav-browser .ch a {
background-color: gold;
background-position: center -11.1em;
}
.nav-browser .fx a {
background-color: #F71;
background-position: center -5.5em;
}
.nav-browser .ie a {
background-color: #09D;
background-position: center 0.1em;
}
.nav-browser .op a {
background-color: #F33;
background-position: center -22.3em;
}
.nav-browser .sa a {
background-color: #999;
background-position: center -16.9em;
}
Markup HTMLposition: fixed;
top: 0;
left: 0;
right: 0;
margin: 0;
padding: 0;
z-index: 2;
width: 100%;
font-size: .75em;
}
.nav-browser li {
width: 20%;
float: left;
list-style: none;
}
.nav-browser a {
display: block;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
height: 1.5em;
color: #000;
background: url("
background-size: 5em;
border-bottom: 0.25em solid rgba(0, 0, 0, .5);
-webkit-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
.nav-browser a:hover {
height: 4.35em;
}
.nav-browser .ch a {
background-color: gold;
background-position: center -11.1em;
}
.nav-browser .fx a {
background-color: #F71;
background-position: center -5.5em;
}
.nav-browser .ie a {
background-color: #09D;
background-position: center 0.1em;
}
.nav-browser .op a {
background-color: #F33;
background-position: center -22.3em;
}
.nav-browser .sa a {
background-color: #999;
background-position: center -16.9em;
}
<ul class="nav-browser clearfix">
<li class="ch"><a href="https://www.google.com/intl/en/chrome/browser/">Google Chrome</a></li>
<li class="fx"><a href="http://www.mozilla.org/en-US/firefox/new/">Mozilla Firefox</a></li>
<li class="ie"><a href="http://windows.microsoft.com/en-us/windows/home">Internet Explorer</a></li>
<li class="op"><a href="http://www.opera.com/">Opera</a></li>
<li class="sa"><a href="http://www.apple.com/safari/">Safari</a></li>
</ul>Bagaimanakah jadinya!http://jsbin.com/iziciy/2
Resource by: www.browserhacks.comHappy menu \m/
Loading... |










DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...