Aartikel tutorial kali ini akan sedikit ekstrim! Cocok buat blogger yang suka menerapkan live demo di area postingan? Sebelumnya Koben pernah berbagi trik serupa, khusus berlaku hanya untuk demo kode CSS CSS preview in post area for blogger. Harap diperhatikan yah, cocok untuk blogger yang suka akan tingkat kesulitan dalam menulis. Mengapa demikian karena memang repot. Dikatakan ekstrim live preview demo on area post sekarang disebabkan akan membawa 2 atribut besar yaitu iframe dan textarea! Hal-hal yang perlu dilakukan jika memang berminat memasang snippet kode
Backup Full Template jangan pernah lupa yeee.
Letakan kode CSS di tempat semestinya#HTMLEditBox { width: 100%; height: 15em; background: #EEE; border: dashed 1px #000; } #updateFrame { width: 100%; height: 13em; border: solid 1px #000; }Masukin JavaScript berikut diatas tag </body><script>
//<![CDATA[
var old='';var isSaved=true;var firstTime=true;function update(){if(!isSaved){window.onbeforeunload=function(){return'You have unsaved changes. Are you sure you want to leave?';}}var docObj=window.frames['updateFrame'].document;var textarea=document.getElementById('HTMLEditBox');if(old!=textarea.value){if(firstTime){firstTime=false;}else{isSaved=false;}old=textarea.value
docObj.open('text/html','replace');docObj.write(old);docObj.close();}window.setTimeout(update,150)}
window.onload=function(){document.getElementById('jsCheck').style.display='inline';document.getElementById('HTMLEditBox').select();update();}
//]]>
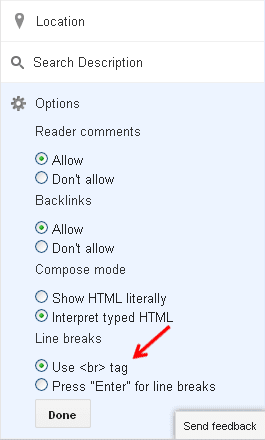
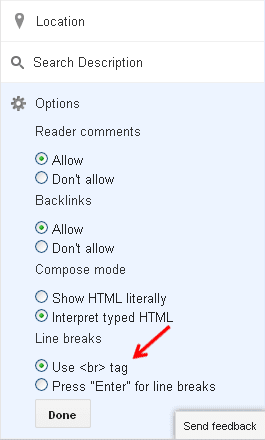
</script> <div id="jsCheck" style="display: none"> <textarea id="HTMLEditBox" rows="10"> ------ ADD CODE HERE ------ </textarea> <iframe name="updateFrame" id="updateFrame"> <p>Sorry, your browser does not support the Real Time HTML editor. We recommend you upgrade your browser.</p> </iframe> </div>Trik penulisan...Selesaikanlah terlebih dahulu semua ketikan postingan kita. Karena atribut textarea akan merender baris menjadi <br /> Oleh karena itu selesaikan dulu semua acara mengetik. Kemudian lihat ke sebelah kanan (bagian bawah) yg bertuliskan Options . Pencet Options pilih opsi Use <br> tag Live preview kali ini support terhadap syntax script juga b-) Pada tulisan
Live preview kali ini support terhadap syntax script juga b-) Pada tulisan ------ ADD CODE HERE ------ kodenya di phrase dulu ;) Nanti nggak jalan kalau tidak di convert dulu ya :p
DEMO kalau jalan :d
Mix script by Taufik Nurrohman. Resource: www.timsfreestuff.com/HTMLEditor
 Live preview kali ini support terhadap syntax script juga b-) Pada tulisan
Live preview kali ini support terhadap syntax script juga b-) Pada tulisan DEMO kalau jalan :d
Mix script by Taufik Nurrohman. Resource: www.timsfreestuff.com/HTMLEditor
Loading... |










DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...