Sebenarnya postingan ini maunya disatuin ama postingan Membuat Fan Facebook di Blog. Tapi takut kepanjangan, jadi ajah dibikin dua. Ixixixixi...;)). Facebook kini telah secara resmi memperkenalkan tombol berbagi untuk blog atau situs kita. Tombol-tombol ini terlihat lebih mirip dengan tombol Retweet oleh Tweetme. Facebook sendiri memiliki 5 gaya tombol untuk berbagi lewat web kita. Dengan menambahkan tombol berbagi dari Facebook, ini berarti telah berapa kali postingan kita telah tampil di Facebook itu tersendiri...ixixixi ^,^




NB : Blogger Widgets
Link : Facebook Developers
Facebook Share Button gaya pertama

Kodenya nih kawan's :
<div style="float:right;padding:4px;"><a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Facebook Share Button gaya kedua

Kodenya nih kawan's :
<div style="float:left;padding:4px;"><a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
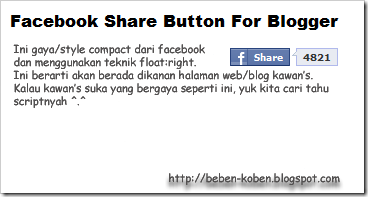
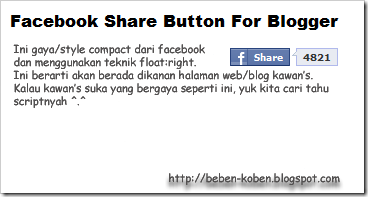
Facebook Share Button Compact gaya pertama

Kodenya Compact nih kawan's :
<div style="float:right;padding:4px;"><a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Facebook Share Button Compact gaya kedua

Kodenya Compact yang kedua nih kawan's :
<div style="float:left;padding:4px;"><a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'/>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
How to install Facebook Share Count Button on your Blogger Blog?
- Pilih salah satu tombol yang kawan's inginkan
- Login ke Dashboard > Layout > Edit Html > Expand Widget Templates
- Cari kode berikut dengan mengetik Ctrl + F
- Save deh...Ixixixi...^_^.
<div class='post-header-line-1'/>Setelah ketemu sisipkan script tombol yang tadi telah kawan's pilih setelah kode tersebut. Jika kawan's tidak menemukan kode diatas, coba cari kode dibawah ini :
<data:post.body/>Kalau sudah ketemu sisipkan script tombol yang tadi telah kawan's pilih. Sisipkan script tadi sebelum kode diatas.
NB : Blogger Widgets
Link : Facebook Developers
Loading... |














4 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...