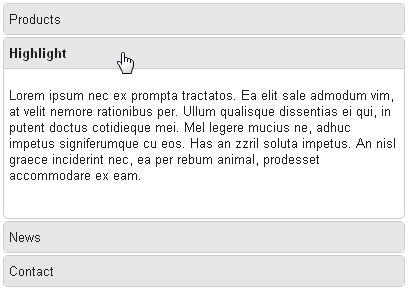
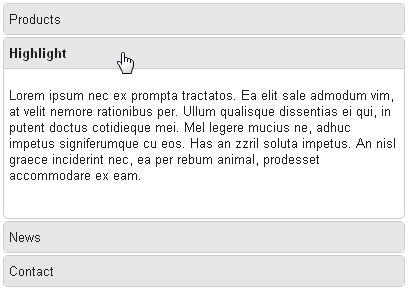
CSS3 lagi ah postingannya ;)) seru-seru :)) Kali ini mengenai make an accordion menu using CSS3 transition Cocok untuk menyembunyikan content panjang atau memang sengaja disembunyikan :D di blog sobat. Baiklah mari kita tengok screenshotnya...dalam bentuk gambar nan indah :)) Itu gambar tampak sebelum dan setelah, akan menjadi...
Itu gambar tampak sebelum dan setelah, akan menjadi... Tuh lihat dengan CSS doang tuh sob :D Bisa membuat accordion dengan CSS3 mah yah :"> Ayo bagaimana caranya, dan itu bisa didapatkan setelah memencet tombol read more :))
Tuh lihat dengan CSS doang tuh sob :D Bisa membuat accordion dengan CSS3 mah yah :"> Ayo bagaimana caranya, dan itu bisa didapatkan setelah memencet tombol read more :))


- Letakan CSS berikut diatas/sebelum kode ]]></b:skin>
- Letakan HTML berikut didalam tag <body> ... </body>
- Save.
#accordion { margin-top: 5px; } #accordion .item { width: auto; height: 30px; overflow: hidden; transition: height ease-in-out 500ms; -o-transition: height ease-in-out 500ms; -moz-transition: height ease-in-out 500ms; -webkit-transition: height ease-in-out 500ms; border: 1px solid #000; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; margin-bottom: 3px; } #accordion a { display: block; height: 20px; line-height: 20px; background: #aaa; padding: 5px; color: #1e1e1e; text-decoration: none; font-weight: bold; } #accordion p { height: 100px; overflow:auto; padding: 1px; } #accordion div:hover { height: 180px; } #accordion div:hover a { border-bottom: 1px solid #ccc; font-weight: bold; color: #7FFF7F; }
<div id="accordion"> <div class="item"> <a href="#">Your Title</a> <p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p> </div> <div class="item"> <a href="#">Your Title</a> <p>Epsum factorial non deposit quid pro quo hic escorol. Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium.</p> </div> <div class="item"> <a href="#">Your Title</a> <p>Sic tempus fugit esperanto hiccup estrogen. Glorious baklava ex librus hup hey ad infinitum. Non sequitur condominium facile et geranium incognito. Epsum factorial non deposit quid pro quo hic escorol. Marquee selectus non provisio incongruous feline nolo contendre Olypian quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum...</p> </div> <div class="item"> <a href="#">Your Title</a> <p>Li Europan lingues es membres del sam familie. Lor separat existentie es un myth. Por scientie, musica, sport etc., li tot Europa usa li sam vocabularium. Li lingues differe solmen in li grammatica, li pronunciation e li plu commun vocabules. Omnicos directe al desirabilitá de un nov lingua franca: on refusa continuar payar custosi traductores. It solmen va esser necessi far uniform grammatica, pronunciation e plu sommun paroles.</p> </div> </div>
Loading... |














8 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...