Secara default blogger blogspot sudah menyediakan fasilitas tombol share (berbagi). See posted on buzz New Share Buttons. Tidak ada salahnya jika kita ingin berkreatifitas dengan ide-ide cemerlang guna memperindah keberadaan tombol berbagi ini sob :D Tapi pada kesempatan kali ini, Beben si bloglang anu ganteng kalem tea akan membahas bagaimana cara membuat tombol berbagi secara sederhana menggunakan CSS. Walau simple tapi tidak menghilangkan ciri khas yang gaya punya kok sob :)) Terinspirasi dari http://superdit.com/ melihat tombol share yg simpel tapi enak dipandang :) Jadi satu tombol share simple and cool, mari lanjutin kedua bos...
Jadi satu tombol share simple and cool, mari lanjutin kedua bos... Silahkan mau diisi via apa saja itu si sharenya. Itu cuman contoh tinggal kreatifitas sobat mau ditambahin apa lagi deh. Demikian tutorial sederhana membuat tombol share pure CSS.
Silahkan mau diisi via apa saja itu si sharenya. Itu cuman contoh tinggal kreatifitas sobat mau ditambahin apa lagi deh. Demikian tutorial sederhana membuat tombol share pure CSS.
Happy share \m/
Kode CSS
#share {
background: #f3f3f3;
margin-top: 5px;
padding: 10px 0;
border: 1px solid #e3e3e3;
color: #333;
font-weight: bold;
font-size: 15px;
}
#share a {
font-weight: bold;
font-size: 16px;
text-decoration: none;
margin: 0 7px;
}
#share a:hover {
color:#333333;
text-decoration: underline;
}
.share_space {
padding: 15px;
color: #FF0000;
}
.col_twitter {
color: #2299CC;
}
.col_facebook {
color: #3B5998;
}
.col_linkedin {
color: #3AA7CE;
}
.col_digg {
color: #195695;
}
.col_delicious {
color: #3274D0;
}
Seperti biasa masukin itu kode CSS diatas ]]></b:skin>background: #f3f3f3;
margin-top: 5px;
padding: 10px 0;
border: 1px solid #e3e3e3;
color: #333;
font-weight: bold;
font-size: 15px;
}
#share a {
font-weight: bold;
font-size: 16px;
text-decoration: none;
margin: 0 7px;
}
#share a:hover {
color:#333333;
text-decoration: underline;
}
.share_space {
padding: 15px;
color: #FF0000;
}
.col_twitter {
color: #2299CC;
}
.col_facebook {
color: #3B5998;
}
.col_linkedin {
color: #3AA7CE;
}
.col_digg {
color: #195695;
}
.col_delicious {
color: #3274D0;
}
HTML Coded
<div id="share">
<span class="share_space">Share</span>→
<a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Twitter</a>
<a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Facebook</a>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Delicious</a>
<a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Linkedin</a>
<a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Digg</a>
</div>
Kode HTML ini biasanya diletakkan dibawah kode <div class='post-footer'><span class="share_space">Share</span>→
<a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Twitter</a>
<a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Facebook</a>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Delicious</a>
<a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Linkedin</a>
<a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/>Digg</a>
</div>
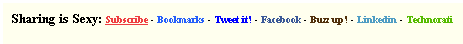
Final Result
 Jadi satu tombol share simple and cool, mari lanjutin kedua bos...
Jadi satu tombol share simple and cool, mari lanjutin kedua bos...CSS Coded
#links {display:block;padding:0 5px 5px 0;font-size:10px;line-height:15px;font-weight:bold;font-style:normal;}
#links span {color:#000;font-size:13px;}
#twitter {color:#00F;}
#facebook {color:#3B5998;}
#feed {color:#EE3E41;}
#buzz {color:#51300B;}
#google {color:#255FFB;}
#linkedin {color:#4E9CC3;}
#technorati {color:#5B0;}
#links:hover span:hover {color:#F00;}
#links:hover a, #links:hover span {color:#000;cursor:pointer;}
#links:hover #twitter:hover {color:#52D4FD;}
#links:hover #facebook:hover {color:#1D2A5B;}
#links:hover #feed:hover {color:#FFC425;}
#links:hover #buzz:hover {color:#FF0;}
#links:hover #google:hover {color:#184A95;}
#links:hover #linkedin:hover {color:#006699;}
#links:hover #technorati:hover {color:#16834E;}
#links span {color:#000;font-size:13px;}
#twitter {color:#00F;}
#facebook {color:#3B5998;}
#feed {color:#EE3E41;}
#buzz {color:#51300B;}
#google {color:#255FFB;}
#linkedin {color:#4E9CC3;}
#technorati {color:#5B0;}
#links:hover span:hover {color:#F00;}
#links:hover a, #links:hover span {color:#000;cursor:pointer;}
#links:hover #twitter:hover {color:#52D4FD;}
#links:hover #facebook:hover {color:#1D2A5B;}
#links:hover #feed:hover {color:#FFC425;}
#links:hover #buzz:hover {color:#FF0;}
#links:hover #google:hover {color:#184A95;}
#links:hover #linkedin:hover {color:#006699;}
#links:hover #technorati:hover {color:#16834E;}
HTML Coded
<div id='links'><span>Sharing is Sexy:</span>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=beben-koben"' id='feed' rel='nofollow' title='Subscribe'>Subscribe</a> -
<a expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk="+ data:post.url + "&title=" + data:post.title' id='google' rel='nofollow' title='Add this to Google Bookmarks'>Bookmarks</a> -
<a expr:href='"http://twitter.com/home?status=Reading: " + data:blog.title + " - " + data:post.url + " (@NAME)"' id='twitter' rel='nofollow' title='Tweet This!'>Tweet it!</a> -
<a expr:href='"http://www.facebook.com/share.php?u="+ data:post.url + "&title=" + data:post.title' id='facebook' rel='nofollow' title='Share this on Facebook'>Facebook</a> -
<a expr:href='"http://buzz.yahoo.com/submit/?submitUrl=" + data:post.url' id='buzz' rel='nofollow' title='Buzz up!'>Buzz up!</a> -
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url="+ data:post.url + "&title=" + data:post.title' id='linkedin' rel='nofollow' title='Share this on Linkedin'>Linkedin</a> -
<a expr:href='"http://technorati.com/faves?add="+ data:post.url + "&title=" + data:post.title' id='technorati' rel='nofollow' title='Share this on Technorati'>Technorati</a>
</div>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=beben-koben"' id='feed' rel='nofollow' title='Subscribe'>Subscribe</a> -
<a expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk="+ data:post.url + "&title=" + data:post.title' id='google' rel='nofollow' title='Add this to Google Bookmarks'>Bookmarks</a> -
<a expr:href='"http://twitter.com/home?status=Reading: " + data:blog.title + " - " + data:post.url + " (@NAME)"' id='twitter' rel='nofollow' title='Tweet This!'>Tweet it!</a> -
<a expr:href='"http://www.facebook.com/share.php?u="+ data:post.url + "&title=" + data:post.title' id='facebook' rel='nofollow' title='Share this on Facebook'>Facebook</a> -
<a expr:href='"http://buzz.yahoo.com/submit/?submitUrl=" + data:post.url' id='buzz' rel='nofollow' title='Buzz up!'>Buzz up!</a> -
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url="+ data:post.url + "&title=" + data:post.title' id='linkedin' rel='nofollow' title='Share this on Linkedin'>Linkedin</a> -
<a expr:href='"http://technorati.com/faves?add="+ data:post.url + "&title=" + data:post.title' id='technorati' rel='nofollow' title='Share this on Technorati'>Technorati</a>
</div>
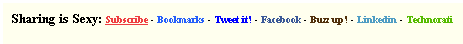
Final Results
 Silahkan mau diisi via apa saja itu si sharenya. Itu cuman contoh tinggal kreatifitas sobat mau ditambahin apa lagi deh. Demikian tutorial sederhana membuat tombol share pure CSS.
Silahkan mau diisi via apa saja itu si sharenya. Itu cuman contoh tinggal kreatifitas sobat mau ditambahin apa lagi deh. Demikian tutorial sederhana membuat tombol share pure CSS. Happy share \m/
Loading... |














8 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...