 Meneruskan postingan trick mengenai Be an Expert CSS 3. Sekarang mari kita kembangkan lagi dan terapkan dengan variabel ul agar menjadi satu karya cuamik :D Mendapat ide dari salah satu sobat Beben Koben juga nih :">
Meneruskan postingan trick mengenai Be an Expert CSS 3. Sekarang mari kita kembangkan lagi dan terapkan dengan variabel ul agar menjadi satu karya cuamik :D Mendapat ide dari salah satu sobat Beben Koben juga nih :">http://www.blogspotvision.com/2011/07/how-to-add-polaroids-picture-gallery-to.html
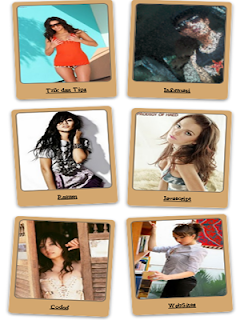
Keren kan bos, image yg tampil sedikit ada yang berefek miring² gitooo b-) Tapi pas cursor menyorot, gambar akan terlihat normal. Trik berikut menggunakan variabel CSS3 :nth-child() Selector and using this too CSS3 Transforms. Berikut kode² atribute transforms alakadarnya :P
| CSS3 Coded | Browse Support |
|---|---|
| transform:rotate(3deg); | All/Default |
| -ms-transform:rotate(3deg); | IE 9 |
| -moz-transform:rotate(3deg); | Firefox |
| -webkit-transform:rotate(3deg); | Safari and Chrome |
| -o-transform:rotate(3deg); | Opera |
DEMO
Klik buat mengambil link!Bisa disimpan pada sidebar blog kalian, guna mempercantik penampilan :x
Bumbu-bumbune
Happy CSS 3 \m/
Kode CSS 3
ul.ben-G {
width:495px;
margin:0 auto;
}
ul.ben-G li {
display:inline;
}
ul.ben-G a {
float: left;
color:#000;
width:auto;
font-size:15px;
text-align:center;
background:#D3A76F;
margin:0 25px 30px 5px;
padding:10px 10px 15px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-webkit-box-shadow:0 3px 6px rgba(0,0,0,.5);
-moz-box-shadow:0 3px 6px rgba(0,0,0,.5);
-webkit-transform:rotate(-2deg);
-moz-transform:rotate(-2deg);
}
ul.ben-G img {
display:block;
width:190px;
height:215px;
margin-bottom:10px;
border:2px solid #555;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
}
ul.ben-G a:after {
content:attr(title);
}
ul.ben-G li:nth-child(even) a {
-webkit-transform:rotate(2deg);
-moz-transform:rotate(2deg);
}
ul.ben-G li:nth-child(3n) a {
top:-5px;
position:relative;
-moz-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
}
ul.ben-G li:nth-child(5n) a {
right:5px;
position:relative;
-moz-transform:rotate(3deg);
-webkit-transform:rotate(3deg);
}
ul.ben-G li:nth-child(8n) a {
top:8px;
right:5px;
position:relative;
}
ul.ben-G li:nth-child(11n) a {
top:3px;
left:-5px;
position:relative;
}
ul.ben-G li a:hover {
z-index:5;
position:relative;
-webkit-transform:scale(1.15);
-moz-transform:scale(1.15);
-webkit-box-shadow:0 3px 5px rgba(0,0,0,.5);
-moz-box-shadow:0 3px 5px rgba(0,0,0,.5);
}
Keterangan code CSS:width:495px;
margin:0 auto;
}
ul.ben-G li {
display:inline;
}
ul.ben-G a {
float: left;
color:#000;
width:auto;
font-size:15px;
text-align:center;
background:#D3A76F;
margin:0 25px 30px 5px;
padding:10px 10px 15px;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
-webkit-box-shadow:0 3px 6px rgba(0,0,0,.5);
-moz-box-shadow:0 3px 6px rgba(0,0,0,.5);
-webkit-transform:rotate(-2deg);
-moz-transform:rotate(-2deg);
}
ul.ben-G img {
display:block;
width:190px;
height:215px;
margin-bottom:10px;
border:2px solid #555;
border-radius:10px;
-webkit-border-radius:10px;
-moz-border-radius:10px;
}
ul.ben-G a:after {
content:attr(title);
}
ul.ben-G li:nth-child(even) a {
-webkit-transform:rotate(2deg);
-moz-transform:rotate(2deg);
}
ul.ben-G li:nth-child(3n) a {
top:-5px;
position:relative;
-moz-transform:rotate(-3deg);
-webkit-transform:rotate(-3deg);
}
ul.ben-G li:nth-child(5n) a {
right:5px;
position:relative;
-moz-transform:rotate(3deg);
-webkit-transform:rotate(3deg);
}
ul.ben-G li:nth-child(8n) a {
top:8px;
right:5px;
position:relative;
}
ul.ben-G li:nth-child(11n) a {
top:3px;
left:-5px;
position:relative;
}
ul.ben-G li a:hover {
z-index:5;
position:relative;
-webkit-transform:scale(1.15);
-moz-transform:scale(1.15);
-webkit-box-shadow:0 3px 5px rgba(0,0,0,.5);
-moz-box-shadow:0 3px 5px rgba(0,0,0,.5);
}
- width:495px Lebar secara keseluruhan. Biar bisa auto, ganti saja dengan auto/100%
- background:#D3A76F Warna latar belakang pada image.
- width:190px Lebar image.
- height:215px Tinggi gambar.
Code HTML
<ul class="ben-G">
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
</ul>
Good luck, and thanks my friend @blogspotvision<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="http://LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
<li>
<a href="http://LINK-YOUR-DIRECTION-HERE" title="">
<img src="LINK-YOUR-IMAGE.PNG" alt="" />
</a>
</li>
</ul>
Happy CSS 3 \m/
Loading... |














5 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...