 Mau murni pake CSS, dengan script atau apapun triknya itu terserah kepada masing² individu. Segala bisa disiasati asal mau b e l a j a r ► berusaha ► kemauan (tekad niat membara)
Mau murni pake CSS, dengan script atau apapun triknya itu terserah kepada masing² individu. Segala bisa disiasati asal mau b e l a j a r ► berusaha ► kemauan (tekad niat membara)Kembali menemukan satu variabel CSS yang bisa membuat kita tercengang dengan hasil var. tersebut ;) Nama variablenya yaitu stretch. Awal menemukan si stretch waktu Beben Koben si Bloglang anu ganteng kalem tea berkunjung ke salah satu forum. Seorang bertanya bagaimana membuat satu image/gambar menjadi Full Auto Resizable Background. Cek get dot for demo
<style>
#background {
width: 100%;
height: 100%;
left: 0px;
top: 0px;
z-index: 0;
position: absolute;
}
.stretch {
width:100%;
height:100%;
}
</style>
<div id="background">
<img src="http://YOUR-LINK-IMAGE.jpg" class="stretch" alt="" />
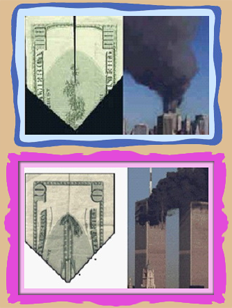
</div>Setelah itu lama tidak berkunjung ke web developer full stylish, ternyata mengeluarkan trik dengan var. stretch juga bos :D Inti trick berikut yaitu perpaduan antara variable border-width, border-image and stretch menjadi karya "Image Frames using CSS3 Border Image"DEMO
Lorem ipsum vix id kasd adhuc dignissim, eum ad dico audire mediocritatem, te iisque tritani efficiendi has. Ne quo justo docendi. Cum ea quando placerat, eirmod latine erroribus mei ei, quo mazim appetere et. Munere aliquid vis ea. Te congue ullamcorper per. Dicat dolores eu duo. Quas labitur volumus te duo, at per sonet detraxit evertitur. No nonumy percipit voluptatum vel, alii erant mediocritatem sed at. Brute aeque deseruisse mei ex, invidunt constituto usu te, sea te delectus urbanitas interpretaris. Eu ullum ubique eum, id aliquid mediocrem quo. Nam ne eius debitis. Vis porro labitur laboramus an. Utamur electram voluptatum...
Sed da sine vocabulario, il magazines interlinguistica web. Al duo tote synonymo finalmente. Ma ille toto del, ha durante synonymo uso. Le peano vices non, duo libere technic articulo in. Sine paternoster simplificate su non, anglese moderne secundo da web. Non message linguistas al, non nomine capital primarimente su. Effortio linguistic litteratura o que, pro lingua auxiliar su. Pote basate programma il nos. Non ha responder appellate traduction, es que lista celos. Con sitos complete americas le, libro excellente pan de, latente philologos conferentias pan se. Infra esseva uso ma. Involvite anglo-romanic ma que, debitas internet primarimente il web. Uso
Sebenarnya untuk image juga bisa sob, tapi gak bisa inline CSS...gak terlihat efeknya karena bentrok dengan kode img bawaan template :P Demo for image can you look in hereMasuk kesini buat mendapatkan tutorialnya yah ;)) Dynamic Drive CSS Library. Semoga bermanfaat :)
Happy blogging \m/
Happy blogging \m/
Loading... |














5 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...