Kelanjutan tutorial serial kuntilanak membawa berkah, postingan sekarang yang akan Koben bagi. Mungkin akan mewakili trick disekitar image menggunakan attribute CSS3. Kemungkinan akan ada sedikit sentuhan² kelembutan jQuery script. Biar lebih smooth and full looked b-)
Marilah kita mulai saja pelajaran trick tuyul gondes...baca, pelajari, renungkan, praktekan kunci rapat² di otak setelah dapat g-spotnya ;)


Beben telah terapkan pada Snippet CSS Feature Image for Blogger untuk menambahkan efek tersebut.





Seperti ngeborder, namun berbeda loh!







Live demo in the blog
Sebelumnya mungkin bisa ditengok di Image Post With Effect Isolasi.




Happy blogging \m/
Marilah kita mulai saja pelajaran trick tuyul gondes...baca, pelajari, renungkan, praktekan kunci rapat² di otak setelah dapat g-spotnya ;)
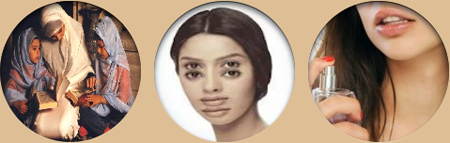
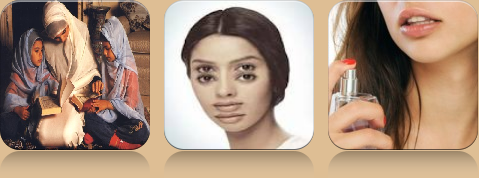
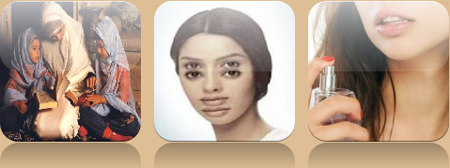
Normal Image with Border Radius



Beben telah terapkan pada Snippet CSS Feature Image for Blogger untuk menambahkan efek tersebut.
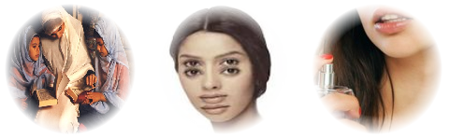
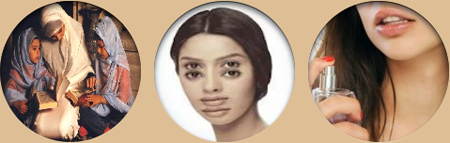
Basic Circle



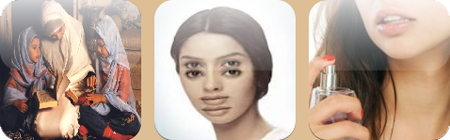
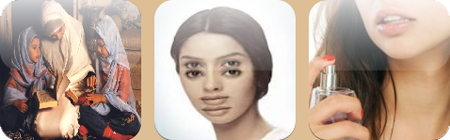
Card Style



Seperti ngeborder, namun berbeda loh!
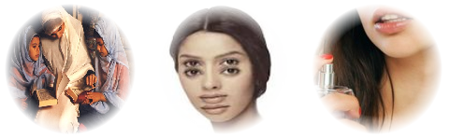
Embossed Style

Soft Embossed Style

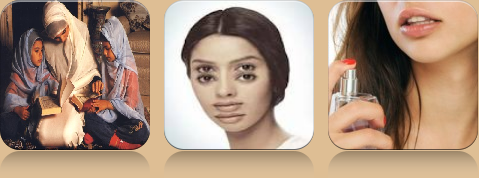
Cutout Style

Morphing + Glowing (arahkan mouse/cursor pada image)



Glossy Overlay

Reflection

Live demo in the blog
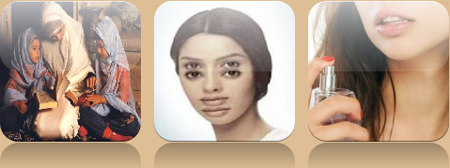
Tape Style

Sebelumnya mungkin bisa ditengok di Image Post With Effect Isolasi.
Glossy + Reflection

Morphing + Tinting (arahkan cursor/mouse ke gambar)



Feather Circle

13 effect for image using CSS3 & jQuery plugins. Snippet for jQuery like this
Script yang diberi warna biru merupakan unique ID. Kode, demo, script dan artikel penjelasan lebih lanjut silahkan satroniSemoga sesuatu banget yah, Alhamdulillaah :"><script type="text/javascript">
$(document).ready(function(){
$("#demo img").load(function() {
$(this).wrap(function(){
return '<span class="image-wrap ' + $(this).attr('class') + '" style="position:relative; display:inline-block; background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />';
});
$(this).css("opacity","0");
});
});
</script>
Happy blogging \m/
Loading... |















5 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...