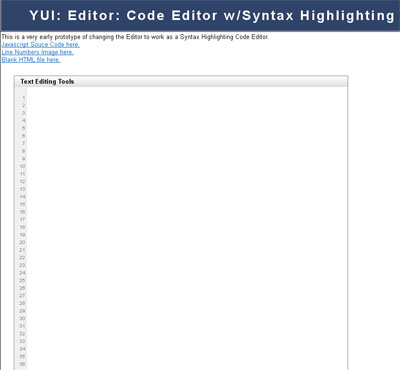
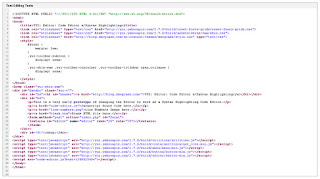
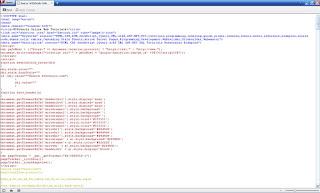
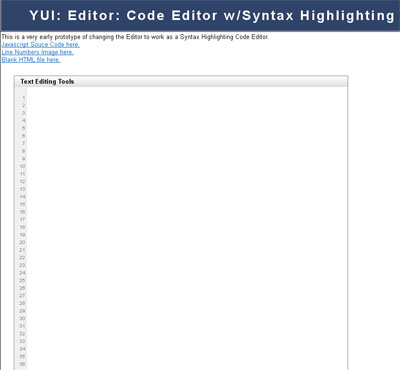
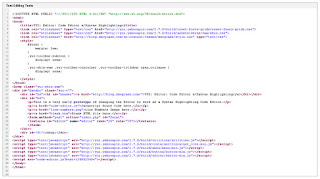
Sobat pernah melihat isi dibalik dari sebuah site? Ini contohnya View the source :D Perhatikan screenshot pada 3 browse berbeda: mozilla, opera & chrome.
Apa yg kalian lihat disana! Sudah pasti tiga jenis, warna, & tipe tulisan kode berbeda satu sama lainnya? Efek tulisan tersebut berbeda-beda tidak lain karena editornya juga memang beda :D YUI editor adalah sebuah alat bantu kerja dengan menyertakan syntax highlighting agar memudahkan pengidentifikasian. Masukan tulisan ramuan di YUI editor dan diikuti dengan menekan tombol enter. Maka secara automatis akan muncul warna/type tulisannya.
YUI editor adalah sebuah alat bantu kerja dengan menyertakan syntax highlighting agar memudahkan pengidentifikasian. Masukan tulisan ramuan di YUI editor dan diikuti dengan menekan tombol enter. Maka secara automatis akan muncul warna/type tulisannya. Kalau tidak bisa membuat aplikasi .html offline silahkan download YUI Code Editor
Kalau tidak bisa membuat aplikasi .html offline silahkan download YUI Code Editor
| Mozilla | Opera | Chrome |
|---|---|---|
 |  |  |
Read here for look source from the code editor 22 Neat Code Editors for Windows, 35 Useful Source Code Editors Reviewed and Looking for Editor HTML, Opensource and Free.
Jika sudah menjadi sebuah aplikasi, warna, jenis, type tulisan (huruf dan angka) mempunyai arti tersendiri. Tergantung aplikasi/ekstension apa yg kita bikin. Singkat cerita, setiap code editor punya kelebihan/kekurangan masing² :P
Sarana tersebut diperuntukan untuk tingkat ahli developer koding²an ;)) Bagi kita awam user memiliki code-editor sendiri tentunya :"> Kode editor disini hanya sebagai alat bantu dalam membedakan warna & type tulisan saja (syntax highlighter
)
 YUI editor adalah sebuah alat bantu kerja dengan menyertakan syntax highlighting agar memudahkan pengidentifikasian. Masukan tulisan ramuan di YUI editor dan diikuti dengan menekan tombol enter. Maka secara automatis akan muncul warna/type tulisannya.
YUI editor adalah sebuah alat bantu kerja dengan menyertakan syntax highlighting agar memudahkan pengidentifikasian. Masukan tulisan ramuan di YUI editor dan diikuti dengan menekan tombol enter. Maka secara automatis akan muncul warna/type tulisannya. Kalau tidak bisa membuat aplikasi .html offline silahkan download YUI Code Editor
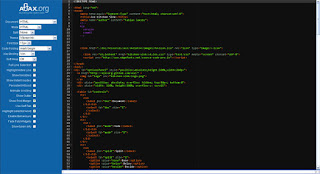
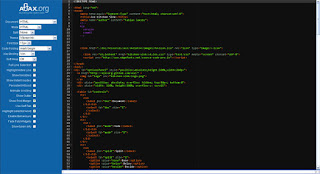
Kalau tidak bisa membuat aplikasi .html offline silahkan download YUI Code EditorEditor YUI memang sederhana banget namun membantu dalam berkerja. Sedikit keren fitur yg ditawarkan cukup amazing, dapat diseting tampilan secara manual etc, how about it Ace Kitchen Sink You can download here ajaxorg/ace on github. Timbul sekarang pertanyaan, apakah ada code editor yg dapat memperlihatkan hasil (render) tentang script/code yg lagi kita kerjakan di editor itu juga!!! Singkat cerita yaitu
Timbul sekarang pertanyaan, apakah ada code editor yg dapat memperlihatkan hasil (render) tentang script/code yg lagi kita kerjakan di editor itu juga!!! Singkat cerita yaitu  Silahkan disikat html editor Klik about, then choice source code for download. Sepertinya ini juga patut dicoba Brackets
Silahkan disikat html editor Klik about, then choice source code for download. Sepertinya ini juga patut dicoba Brackets
Bonus links pilihan:
inserthtml.com/demo/drag
smashmaterials.com/2013/50-finest-jquery-tutorials-to-customize-your-website-and-perform-random-things
www.blog.pokkisam.com/content/very-intelligent-ads-2012
www.adsoftheworld.com
www.webdesignshock.com/CSS-buttons
www.tartanmaker.com
www.loadinfo.net
unique.rasterboy.com3d-pack.com
secure.codepen.io/bennettfeely/fullpage/ErFGv
cssdeck.com/labs/full/7m2vszfv
tolgaergin.com/files/social
www.script-tutorials.com/neat-and-modern-header-section-with-css3
Happy blogging :D
 Timbul sekarang pertanyaan, apakah ada code editor yg dapat memperlihatkan hasil (render) tentang script/code yg lagi kita kerjakan di editor itu juga!!! Singkat cerita yaitu
Timbul sekarang pertanyaan, apakah ada code editor yg dapat memperlihatkan hasil (render) tentang script/code yg lagi kita kerjakan di editor itu juga!!! Singkat cerita yaitu HTML Editordengan tampilan bergaya code editor :D Lihat saya mengambil source web bing
 Silahkan disikat html editor Klik about, then choice source code for download. Sepertinya ini juga patut dicoba Brackets
Silahkan disikat html editor Klik about, then choice source code for download. Sepertinya ini juga patut dicoba BracketsBonus links pilihan:
inserthtml.com/demo/drag
smashmaterials.com/2013/50-finest-jquery-tutorials-to-customize-your-website-and-perform-random-things
www.blog.pokkisam.com/content/very-intelligent-ads-2012
www.adsoftheworld.com
www.webdesignshock.com/CSS-buttons
www.tartanmaker.com
www.loadinfo.net
unique.rasterboy.com3d-pack.com
secure.codepen.io/bennettfeely/fullpage/ErFGv
cssdeck.com/labs/full/7m2vszfv
tolgaergin.com/files/social
www.script-tutorials.com/neat-and-modern-header-section-with-css3
Happy blogging :D
Loading... |














5 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...