Bermain lagi dengan bahasa CSS Pasti sobat sudah pernah membaca artikel mengenai bagaimana cara membuat kotak peringatan dengan menggunakan CSS? Sedikit rancu jika memakai bahasa Indonesia, bahasa asingnya begini kebanyakan keyword yang dipakai Make CSS Message's Boxs for Different Message Types atau CSS Message Boxes use CSS3 :D Kotak pesan ini sendiri banyak jenisnya, tetapi yg utama biasanya 3 jenis saja: sukses (success), peringatan (warning) dan error! Setelah melakukan penjelajahan ternyata kebanyakan trik membuat message boxs menyertakan penggunaan gambar (image) Berikut beberapa list resource box message:
DEMON-TERASI
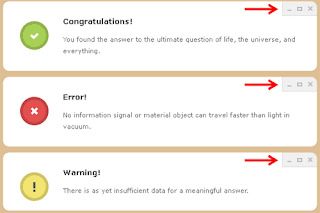
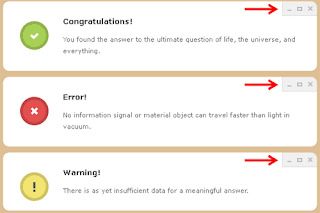
Semua itu pakai CSS loh sob! Jika pada source sumber hasil akhir terdapat fitur minimize, maximaze, and close. Look at here Versi Koben dihilangkan fitur tsb, karena pas praktek hasilnya ngaco :d tidak sama dengan demo yg ada di web sumber :p Mungkin bentrok dengan kode yg ada di template saya ;))
Versi Koben dihilangkan fitur tsb, karena pas praktek hasilnya ngaco :d tidak sama dengan demo yg ada di web sumber :p Mungkin bentrok dengan kode yg ada di template saya ;))
- css message boxes for different message types.
- css message boxes with css3.
- membuat box message (kotak pesan) keren di blog.
DEMON-TERASI
Success!
Anda menemukan jawaban atas pertanyaan utama kehidupan, alam semesta, dan segala sesuatu.
Warning!
Ada data yang belum cukup untuk jawaban yang berarti.
Error!
Tidak ada sinyal informasi atau objek material dapat melakukan perjalanan lebih cepat dari cahaya dalam ruang hampa.
 Versi Koben dihilangkan fitur tsb, karena pas praktek hasilnya ngaco :d tidak sama dengan demo yg ada di web sumber :p Mungkin bentrok dengan kode yg ada di template saya ;))
Versi Koben dihilangkan fitur tsb, karena pas praktek hasilnya ngaco :d tidak sama dengan demo yg ada di web sumber :p Mungkin bentrok dengan kode yg ada di template saya ;)).notif {
margin: 10px auto;
width: 444px;
position: relative;
padding: 25px 0 15px 105px;
background: #fff;
border-radius: 10px;
box-shadow: 0 2px 3px #555;
font: 12px/20px 'Lucida Grande',Verdana,sans-serif;
}
.notif:before {
content: '';
position: absolute;
top: 35px;
left: 30px;
width: 40px;
height: 40px;
border: 5px solid;
border-radius: 25px;
}
.notif p {
font-size: 11px;
color: #666;
}
.notif-title {
margin: 0;
font-size: 13px;
font-weight: bold;
}
.notif-title:before, .notif-title:after {
content: '';
position: absolute;
background: #fff;
}
.notif-notice:before {
background: #a7d155;
border-color: #8fb14f;
}
.notif-notice .notif-title:before, .notif-notice .notif-title:after {
top: 55px;
left: 55px;
width: 4px;
height: 12px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.notif-notice .notif-title:after {
top: 60px;
left: 48px;
width: 8px;
height: 4px;
}
.notif-alert:before {
background: #e34f4f;
border-color: #c14343;
}
.notif-alert .notif-title:before, .notif-alert .notif-title:after {
top: 53px;
left: 53px;
width: 4px;
height: 14px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.notif-alert .notif-title:after {
top: 58px;
left: 48px;
width: 14px;
height: 4px;
}
.notif-warn:before {
background: #f1e472;
border-color: #cec260;
}
.notif-warn .notif-title:before, .notif-warn .notif-title:after {
top: 52px;
left: 53px;
width: 4px;
height: 11px;
background: #555;
}
.notif-warn .notif-title:after {
top: 65px;
height: 4px;
}
MarkUp HTMLmargin: 10px auto;
width: 444px;
position: relative;
padding: 25px 0 15px 105px;
background: #fff;
border-radius: 10px;
box-shadow: 0 2px 3px #555;
font: 12px/20px 'Lucida Grande',Verdana,sans-serif;
}
.notif:before {
content: '';
position: absolute;
top: 35px;
left: 30px;
width: 40px;
height: 40px;
border: 5px solid;
border-radius: 25px;
}
.notif p {
font-size: 11px;
color: #666;
}
.notif-title {
margin: 0;
font-size: 13px;
font-weight: bold;
}
.notif-title:before, .notif-title:after {
content: '';
position: absolute;
background: #fff;
}
.notif-notice:before {
background: #a7d155;
border-color: #8fb14f;
}
.notif-notice .notif-title:before, .notif-notice .notif-title:after {
top: 55px;
left: 55px;
width: 4px;
height: 12px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.notif-notice .notif-title:after {
top: 60px;
left: 48px;
width: 8px;
height: 4px;
}
.notif-alert:before {
background: #e34f4f;
border-color: #c14343;
}
.notif-alert .notif-title:before, .notif-alert .notif-title:after {
top: 53px;
left: 53px;
width: 4px;
height: 14px;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.notif-alert .notif-title:after {
top: 58px;
left: 48px;
width: 14px;
height: 4px;
}
.notif-warn:before {
background: #f1e472;
border-color: #cec260;
}
.notif-warn .notif-title:before, .notif-warn .notif-title:after {
top: 52px;
left: 53px;
width: 4px;
height: 11px;
background: #555;
}
.notif-warn .notif-title:after {
top: 65px;
height: 4px;
}
<section class="notif notif-notice">
<h6 class="notif-title">Sukses!</h6>
<p>BLAH BLEH BLOH SUKSES HERE.</p>
</section>
<section class="notif notif-alert">
<h6 class="notif-title">Error!</h6>
<p>BLAH BLEH BLOH ERROR HERE.</p>
</section>
<section class="notif notif-warn">
<h6 class="notif-title">Warning!</h6>
<p>BLAH BLEH BLOH WARNING HERE.</p>
</section> Loading... |














7 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...