Meneruskan petualanan postingan seputar fitur baru contact form widget blogger. Masalah penambahan CSS tanpa harus otak-atik kode syntax kontak blogger bisa sobat baca add style sheets for contact form widget blogger. Trik itu hanya berfungsi jika form contact tampil dalam format full gadget template. Sekarang bagaimana ceritanya jika form kontak widget blogger ingin tampil di area postingan! Untuk perihal ini, post area yang akan kita pakai adalah area post page (blogger static pages). Ket: about pages blogger
Pertama gue lakukan praktek pada blog ini, eh ternyata tidak jalan! Koben lakukan di blog lain ternyata berjalan dengan baik. Mungkin ada terjadi bentrok script :-s Saatnya berbagi bagi sobat-sabit, ikuti langkah² berikut 2. Setelah langkah tersebut di lakukan, maka sudah terpasang widget contact form blogger pada template kalian.
2. Setelah langkah tersebut di lakukan, maka sudah terpasang widget contact form blogger pada template kalian.
3. Buatlah halaman static page baru. 4. Pilih opsi HTML bukan mode Compose.
4. Pilih opsi HTML bukan mode Compose.
5. Salin kode berikut
Pertama gue lakukan praktek pada blog ini, eh ternyata tidak jalan! Koben lakukan di blog lain ternyata berjalan dengan baik. Mungkin ada terjadi bentrok script :-s Saatnya berbagi bagi sobat-sabit, ikuti langkah² berikut
Pertama-tama lakukan Download full template
1. Masuk ke Layout ► Add a Gadget ► More Gadgets ► Contact Form (read here) 2. Setelah langkah tersebut di lakukan, maka sudah terpasang widget contact form blogger pada template kalian.
2. Setelah langkah tersebut di lakukan, maka sudah terpasang widget contact form blogger pada template kalian.3. Buatlah halaman static page baru.
 4. Pilih opsi HTML bukan mode Compose.
4. Pilih opsi HTML bukan mode Compose.5. Salin kode berikut
<form name='contact-form'>
<div>Name</div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Email <b>*</b></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Message <b>*</b></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center;max-width: 450px;width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form> Beres dengan langkah² di atas, sekarang tinggal urusan kode syntax gadget contact form yg berada di dalam template. Ada 2 buah cara untuk melakukan hal ini.
1. Letakan snippet CSS brkt sebelum/diatas tagging </b:skin>
2. Extreme steps edit.
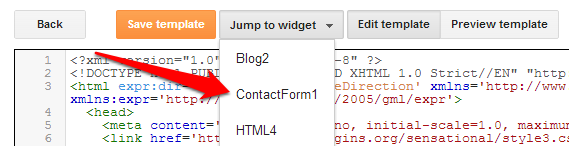
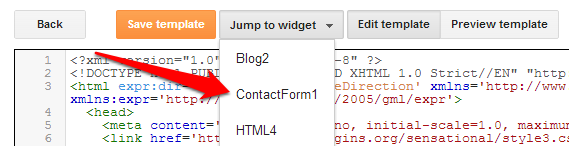
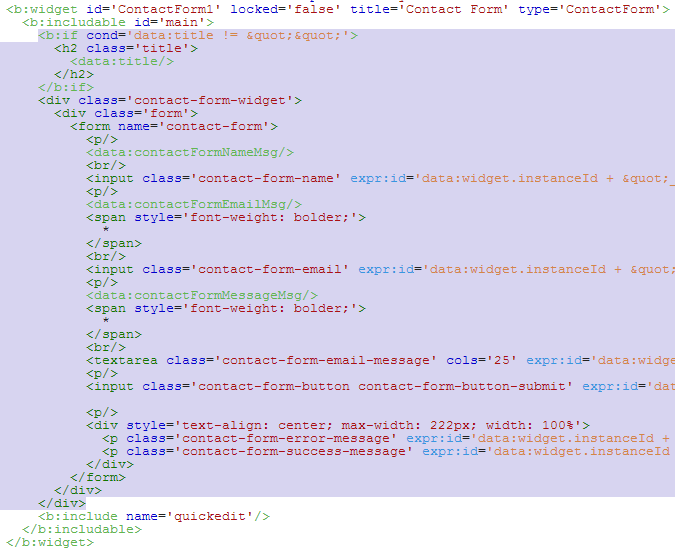
Masuk pada halaman edit template. Pilih opsi Jump to widget ► ContactForm1 ► click expand

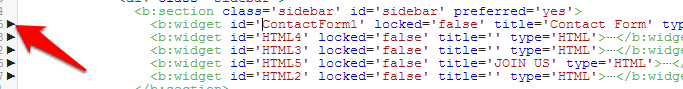
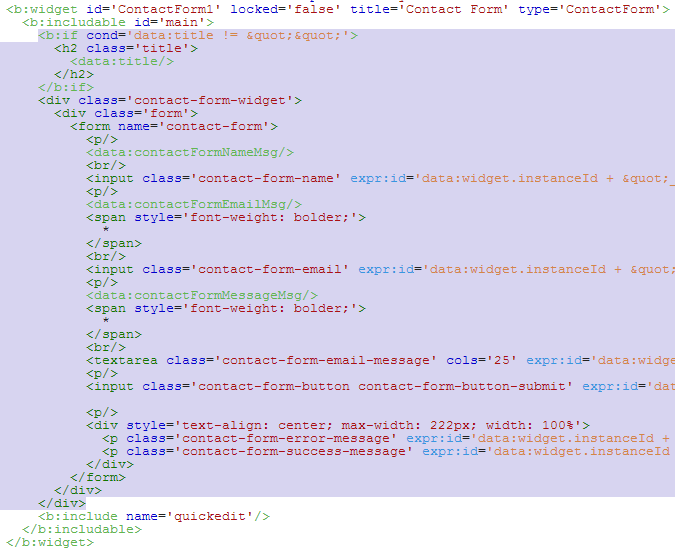
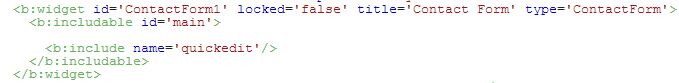
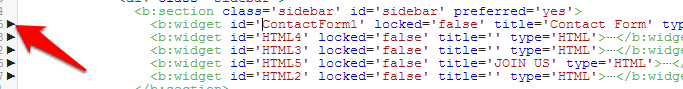
 Setelah melakukan expand, delete kode berikut seperti yg tampak pada screenshot di bawah ini.
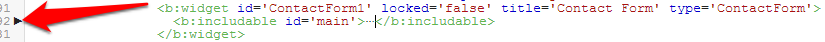
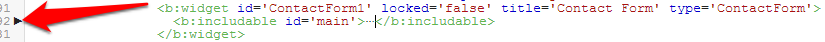
Setelah melakukan expand, delete kode berikut seperti yg tampak pada screenshot di bawah ini. Maka akan terlihat seperti berikut penampakannya.
Maka akan terlihat seperti berikut penampakannya. Dengan begini maka hilanglah kode Contact Form Widget yg selalu tampak pada page layout. Tetapi kita tidak menghapus widget tersebut :))
Dengan begini maka hilanglah kode Contact Form Widget yg selalu tampak pada page layout. Tetapi kita tidak menghapus widget tersebut :))
6. SAVE.
Sobat membutuhkan demo!!! Oke, let see it...Beben ContactResource you can read here
www.makingdifferent.com/how-to-add-blogger-official-contact-form-into-specific-page-of-blogger-blog/
www.bloggerplugins.org/2013/05/create-separate-contact-page-for-blogger.html
Update (CSS customize for contact form blogger by Nitin Maheta)
http://www.makingdifferent.com/top-10-fully-customized-blogger-official-contact-form-widgets/
Happy blogging \m/
1. Letakan snippet CSS brkt sebelum/diatas tagging </b:skin>
#ContactForm1 {
display: none !important;
}Dengan teknik itu, kode syntax kontak bawaan masih ada di dalam template. Langkah ke dua inilah yg sedikit extreme :d2. Extreme steps edit.
Masuk pada halaman edit template. Pilih opsi Jump to widget ► ContactForm1 ► click expand


 Setelah melakukan expand, delete kode berikut seperti yg tampak pada screenshot di bawah ini.
Setelah melakukan expand, delete kode berikut seperti yg tampak pada screenshot di bawah ini. Maka akan terlihat seperti berikut penampakannya.
Maka akan terlihat seperti berikut penampakannya.6. SAVE.
Sobat membutuhkan demo!!! Oke, let see it...Beben ContactResource you can read here
www.makingdifferent.com/how-to-add-blogger-official-contact-form-into-specific-page-of-blogger-blog/
www.bloggerplugins.org/2013/05/create-separate-contact-page-for-blogger.html
Update (CSS customize for contact form blogger by Nitin Maheta)
http://www.makingdifferent.com/top-10-fully-customized-blogger-official-contact-form-widgets/
Happy blogging \m/
Loading... |














15 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...