Berawal dari sebuah konsep mengenai Social Feed (iOS7) drbl.in/hWnE, kemudian direalisasikan oleh David Leininger menjadi begini cdpn.io/xwErb iOS7 zoom-out side nav reveal. Efek  Master Koben :D sudah berkreasi dengan meny dijadikan shortcut link usefully yang akan terlihat pada sebuah
Master Koben :D sudah berkreasi dengan meny dijadikan shortcut link usefully yang akan terlihat pada sebuah
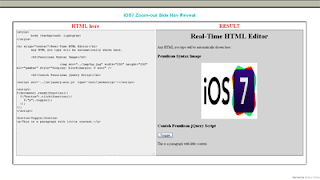
Screenshot before & after click button iOS7 Zoom-out Side Nav
zoomyang dihasilkan dari kreasi tersebut mungkin mirip dengan avgrund lab.hakim.se/avgrund a modal UI concept karya master Hakim El Hattab! Masih ingat dengan artikel berikut meny iframe with function onload event.
 Master Koben :D sudah berkreasi dengan meny dijadikan shortcut link usefully yang akan terlihat pada sebuah
Master Koben :D sudah berkreasi dengan meny dijadikan shortcut link usefully yang akan terlihat pada sebuah iframetanpa harus membuka link open a new tab? Sekarang gue mau berbagi iOS7 zoom-out side nav reveal ditambahkan feature yang ada pada meny iframe with function onload event ;) Di sini AA hanya membuat 3 buah tools saja yah:
HTML Editor- Color Picker and Phrase or
Convert
Screenshot before & after click button iOS7 Zoom-out Side Nav
| Before | After |
|---|---|
 |  |
Including Third Helpfully ToolsPada demo sumber tombol kotak yg berada di pojok kiri atas berukuran height: 28px; - width: 28px; nah sama AA sudah dibikin panjang agar mempermudah dalam melakukan click²Tombol tersebut berguna untuk maximize and minimize (zoom out & zoom in) Jadi jika sobat tidak terbiasa dengan tampilan kecil, tinggal klik saja tombol itu! Silahkan di download aplikasinyaEkstrak terlebih dahulu File.zip kemudian buka index.html dan taruh address tsb di browsingan kalian. Pokoknya di eksplore saja sendiri bagaimana fitur yg tersedia. Semoga bermanfaat :) Capek...capek... #:-S
Happy coding \m/
Happy coding \m/
Loading... |

















9 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...