Ada rasa gimana gituh acara mosting sekarang ini! Cobalah oleh kalian search pada kotak pencarian dengan keyword . html playground? Apakah sobat masih ingat dengan satu postingan yg berjudul Tryit Editor v1.7 Gue berkunjung lagi ke sana ternyata sudah update! Ada penambahan fitur yaitu kita bisa melakukan Open file and save to local disk (teknik blob web API interfaces in mozilla)
Ternyata master KevZho masih terus melakukan bug disana-sini agar lebih full stylish. Bagi sobat yg mau mencoba versi sebelumnya v1.5 setelah di edit sana-sini biar terlihat unyu², nih silahkan di download TryIt v1.5 [Pass:tryiteditor.webs.com ] Kalau mau yg terupdate silahkan kunjungi web sumbernya, klik deh link yg ada tulisan Simply click this link 5 times and press "Skip ad" each time! 
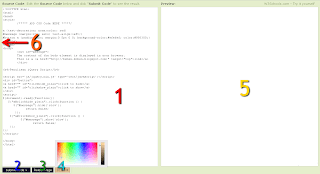
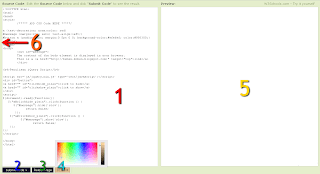
1 = Penempatan dan penulisan syntax kode atau script. Pada kolom tersebut sudah saya buatkan contoh markup HTML.
2 = Tombol submit code untuk melihat hasil dari proses nomor 1
3 = Tombol untuk mereload/refresh seluruh halaman, dan akan kembali ke contoh penulisan markup.
4 = Generator untuk melihat kode warna HEX.
5 = Textarea kolom hasil kreasi dari proses nomor 1
6 = Sorotlah pada area tersebut (sisi kiri monitor anda) maka metro menu akan terbuka. Disanalah AA meletakan ke empat tools yg akan terbuka secara popup.beben-koben.blogspot.com
Semoga bermanfaat :)
Happy tools \m/
html editoratau
editor htmlSudah berapa banyak saya berbagi apps page
Ternyata master KevZho masih terus melakukan bug disana-sini agar lebih full stylish. Bagi sobat yg mau mencoba versi sebelumnya v1.5 setelah di edit sana-sini biar terlihat unyu², nih silahkan di download TryIt v1.5 [Pass:
Bengong punya cerita AA Koben tidak ada kerjaan, lalu ngutak-ngatik live preview HTML editor. Maka terciptalah tryit playit editor v1.8 Familliar dengan tryit editor berikut Tryit Editor w3schools Saya adopsi theme editor tersebut, form action tetap memakai HTML editor offline.
Berikut ini adalah spesifikasi aplikasi
- Metro Menu CSS3. duniaradioku.blogspot.com/2013/09/memasang-metro-menu-css3-untuk-blogger.html
- Online CSS Compressor & Beautifier. mini-web-tools.googlecode.com/svn/p/css-compressor-and-beautifier.html
- Special Character Generator. mini-web-tools.googlecode.com/svn/p/special-character-generator.html
- Convert or phrase code/script added too.
- Generator warna by JSColor. jscolor.com
- Popup simple modal Redux by Tom. deseloper.org/read/2009/10/jquery-simple-modal-window

Setelah mengetahui keterangan tryit playit editor, buat apa kalian baca postingan ini jikalau tidak mendownload filenya =))
Password:Semoga bermanfaat :)
Happy tools \m/
Loading... |














2 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...