Kembali membawa informasi apps live HTML editor real time. Maaf jika sobat bosan dengan tema postingan AA Koben. Pokoknya setiap menemukan HTML editor, dan memang unik maka akan saya share :D Entah sudah berapa buah gue buat, silahkan search pada kotak pencarian blog untuk menemukan apps playground HTML editor b-) Ini kalo males, tinggal klik saja HTML editor
Pertama-tama info tentang mini code editor. Apakah itu? MiniCodeEditor adalah sebuah editor kode yang bisa bermain dengan bahasa HTML, CSS and JavaScript. Istimewanya terdapat pada ukuran file yang hanya sebesar 176+ bytes saja. Langsung saja buka aplikasi Notepad kalian dan pastekan kode berikut!
Pertama-tama info tentang mini code editor. Apakah itu? MiniCodeEditor adalah sebuah editor kode yang bisa bermain dengan bahasa HTML, CSS and JavaScript. Istimewanya terdapat pada ukuran file yang hanya sebesar 176+ bytes saja. Langsung saja buka aplikasi Notepad kalian dan pastekan kode berikut!
Bumbu Ajaib
<textarea id="H"><!-- HTML -->
This is a...</textarea><textarea id="C">/* CSS */
body { background: #bdf; }</textarea><textarea id="J">// JS
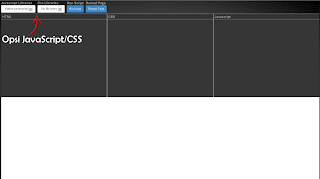
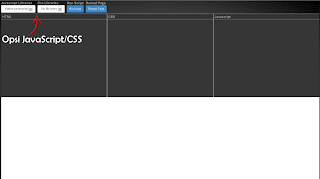
document.body.innerHTML += " test";</textarea><iframe id="I"></iframe><script>onload=(d=document).onkeyup=function(){(D=d.getElementById("I").contentWindow.document).write(H[v="value"]+"<script>"+J[v]+"<\/script><style>"+C[v]);D.close()}</script><style>*{box-sizing:border-box;-moz-box-sizing:border-box;margin:0;padding:0;vertical-align:top}textarea{resize:none;padding:10px}textarea,iframe{resize:none;width:50%;height:50%;border:1px solid}</style>Save As dengan ekstension .htm/.html Ex: MiniCodeEditor.html Hanya dengan kode/script segitu saja sudah jadi sebuah HTML editor! Jangan tanya soal syntax/scriptnya pada gue yah :))Jika sobat tidak sreg dengan tampilan posisinya, maka pada kode bumbu ajaib bagian <style> gantikan saja! Kunjungi link brkt xem.github.io/miniCodeEditorSatu info lagi, yaitu tentang webTextEditor. Hampir mirip dengan mini code editor, web text editor masih sama tools HTML editor untuk bermain kode CSS, HTML and JavaScript. Bedanya di sini kita akan menemukan opsi JavaScript and CSS libraries! Jadi untuk menjalankan fungsi script/CSS kita harus terlebih dahulu memilihnya! Di ikuti dengan menekan tombol bertuliskan Run Code . Mau mencoba menyusun file .html silahkan susun file webTextEditor di halaman github.com/ernesto27/webTextEditor Kalau malas Koben sudah bungkuskan ke dua HTML editor di atas dalam satu paket.Silahkan dipelajari lebih dalam masing² yach :D
Mau mencoba menyusun file .html silahkan susun file webTextEditor di halaman github.com/ernesto27/webTextEditor Kalau malas Koben sudah bungkuskan ke dua HTML editor di atas dalam satu paket.Silahkan dipelajari lebih dalam masing² yach :D
UPDATE
Get Free 3+ Simplest Tools by Tim Kreator
 Mau mencoba menyusun file .html silahkan susun file webTextEditor di halaman github.com/ernesto27/webTextEditor Kalau malas Koben sudah bungkuskan ke dua HTML editor di atas dalam satu paket.Silahkan dipelajari lebih dalam masing² yach :D
Mau mencoba menyusun file .html silahkan susun file webTextEditor di halaman github.com/ernesto27/webTextEditor Kalau malas Koben sudah bungkuskan ke dua HTML editor di atas dalam satu paket.Silahkan dipelajari lebih dalam masing² yach :DBonus tools simplest too
jsrun.it/ethertank/iNHw - jsrun.it/ethertank/zhEn - jsrun.it/ethertank/cHBo - jsrun.it/ethertank/w2Be - jsrun.it/ethertank/dcix - jsrun.it/ethertank/mpYH - jsrun.it/ethertank/k4Q6 - jsrun.it/ethertank/jd2N - jsrun.it/ethertank/u170Get Free 3+ Simplest Tools by Tim Kreator
Happy koding \m/
Loading... |














5 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...