Apakah fungsi dari pemasangan fitur
Berikut beberapa feature JUSH JavaScript Syntax Highlighter:
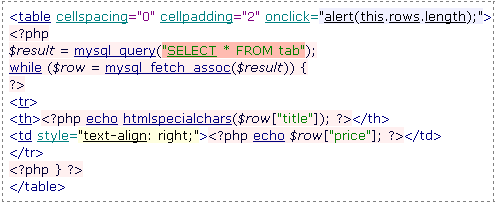
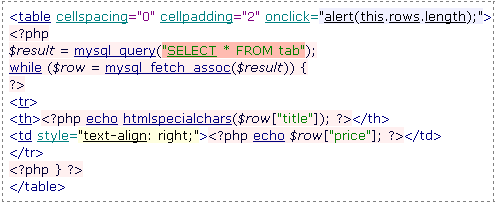
Syntax HighlightersSalah satu mungkin berfungsi untuk memudahkan membaca bahasa script/kode tertulis. Di samping itu tentunya memperindah tulisan kode-kode. Banyak sekali jenis syntax-highlighters tawaran tersedia! Satu link source buat anda www.realcombiz.com/2014/02/15-code-syntax-highlighters-to-prettify.html Dari 15 tawaran yang diberikan, AA kepincut sama jush.sourceforge.net
Berikut beberapa feature JUSH JavaScript Syntax Highlighter:
- Mendukung sintaks bahasa seperti berikut: HTML, CSS, JavaScript, PHP, SQL, HTTP dan SMTP protocol, php.ini dan Apache config.
- Highlights language tertanam satu sama lain.
- Link ke dokumentasi dari semua bahasa.
- Warna dapat dengan mudah dimodifikasi melalui CSS.
- Bekerja pada semua browser utama Internet Explorer, Firefox, Opera, Google Chrome.

Perhatikan kata yg bergaris bawah pada screenshot, itulah yg dimaksudkan :-?
Installation instructions
- Copy jush.css jush.sourceforge.net/jush.css and jush.js jush.sourceforge.net/jush.js ke dalam template.
- Tambahkan snippet berikut sebelum tag </body>
<script type="text/javascript" src="jush.js"></script> <script type="text/javascript"> jush.style('jush.css'); jush.highlight_tag('code'); </script>Snippet jush.css jika sobat menghostingkan file CSS-nya! Bila mau menambahkan kode snippet, Ex:<script type="text/javascript" src="jush.js"></script> <script type="text/javascript"> jush.style('jush.css'); jush.highlight_tag('pre'); jush.highlight_tag('code'); </script>Planning HTML
Pemakaian ketika mau melakukan posting, jangan lupa kode/script diphrase terlebih dahulu. Semua tag <code class="jush"> akan disorot. Bahasa ditentukan oleh nama kelas diawali dengan "jush-" (misalnya <code class="jush-js">). Bahasa default adalah htm. Hal ini juga memungkinkan untuk menggunakan <code class="language-*">.Happy JUSH \m/
Loading... |














2 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...