Merubah ukuran huruf sekarang bisa menggunakan HTML. Hal ini bisa tercipta dengan melakukan snippet code css input type, tepatnya variabel input + label! Artikel asli dengan judul CSS + Input font size selection by Rémi Lacorne cdpn.io/JyxLC ternyata snippet kode CSS hanya mendukung pada browser google chrome. Oleh sebab itu, orang baik se-antero jagat Beben Koben melakukan sedikit perubahan pada snippet code CSS yang sudah ada by viralpatel.net/blogs/css-radio-button-checkbox-background
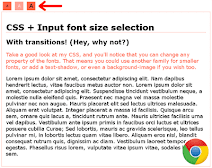
Screenshot original code:
DEMO cdpn.io/tCEwH
Screenshot original code:
| Google Chrome | Mozilla |
|---|---|
 |  |
.container {
font-size: 15px;
font-family: Verdana, Arial, sans-serif;
border: 1px dotted tomato;
padding: 15px;
}
input[type=radio] {
display:none;
}
input[type="radio"]#small::after {
font-size: 10px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#medium::after {
font-size: 15px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#large::after {
font-size: 20px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#small:checked ~ .container {
font-size: 10px;
}
input[type="radio"]#medium:checked ~ .container {
font-size: 13px;
}
input[type="radio"]#large:checked ~ .container {
font-size: 20px;
}
input[type=radio] + label {
display: inline-block;
margin-left: 3px;
padding: 4px 12px;
font-size: 14px;
line-height: 20px;
color: #333;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: tomato;
border: 1px solid #ccc;
}
input[type=radio]:checked + label {
background-color: #ffa493;
}
input[type=radio] + label:hover {
background-color: #ffa493;
}
font-size: 15px;
font-family: Verdana, Arial, sans-serif;
border: 1px dotted tomato;
padding: 15px;
}
input[type=radio] {
display:none;
}
input[type="radio"]#small::after {
font-size: 10px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#medium::after {
font-size: 15px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#large::after {
font-size: 20px;
content: "A";
display: block;
position: absolute;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
}
input[type="radio"]#small:checked ~ .container {
font-size: 10px;
}
input[type="radio"]#medium:checked ~ .container {
font-size: 13px;
}
input[type="radio"]#large:checked ~ .container {
font-size: 20px;
}
input[type=radio] + label {
display: inline-block;
margin-left: 3px;
padding: 4px 12px;
font-size: 14px;
line-height: 20px;
color: #333;
text-align: center;
vertical-align: middle;
cursor: pointer;
background-color: tomato;
border: 1px solid #ccc;
}
input[type=radio]:checked + label {
background-color: #ffa493;
}
input[type=radio] + label:hover {
background-color: #ffa493;
}
Planning HTMLcontainer jika ingin diaplikasikan ke dalam template sobat masing-masing, maka carilah tag area post memakai unik-id apaan! Ganti juga kode yg ada pada CSS.
EX:
Bonus: cssdeck.com/labs/neatnait-custom-search-input
<input type="radio" id="small" name="group" />
<label for="small" style="font-size: 10px;">A</label>
<input type="radio" id="medium" name="group" checked="checked" />
<label for="medium" style="font-size: 15px;">A</label>
<input type="radio" id="large" name="group" />
<label for="large" style="font-size: 20px;">A</label>
<div class="container ">
BLAH
BLEH
BLOH
</div> EX:
input[type="radio"]#small:checked ~ .UNIK-ID AREA POST {
font-size: 10px;
}
input[type="radio"]#medium:checked ~ .UNIK-ID AREA POST {
font-size: 13px;
}
input[type="radio"]#large:checked ~ .UNIK-ID AREA POST {
font-size: 20px;
} Bonus: cssdeck.com/labs/neatnait-custom-search-input
Happy CSS \m/
Loading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...