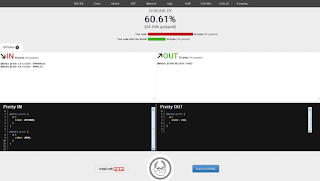
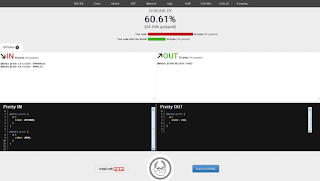
Salah satu cara dalam urusan mempercepat loading web/blog adalah dengan melakukan kompres CSS! Berbagai jenis tools compressor banyak tersedia. Sekarang AA Koben akan berbagi tools CSS minifier dengan nama CSS Shrink by master Stoyan Stefanov! Sobat dapat melihat penjelasan dalam bentuk slide share cssshrink.com/velocity dan  Berikut tools-nya:
Berikut tools-nya:
Jika pengen merubah kembali kode CSS yg sudah di kompres ke bentuk semula (beautify) sobat bisa mencoba tool Get Free Download 3 Tool Beautify Code. Kalau mau yg praktis sobat dapat mencoba alternatif lain di halaman prettydiff.com Itu jg sudah open-source bero ;)
Demikian dan terima kasih atas perhatian sodara-sodara :) Selamat bermain-main tool!
Source by: www.phpied.com, www.csspatterns.com, perfectionkills.com & github.com/stoyan
playgroundpada halaman cssshrink.com. Sebagai bloglang peselancar dunia maya terbaik, gue telusuri sumber dari shrink, and AA dapatkan 10 tool buat hiburan kalian ;)) (perhatikan navigasi menu)
 Berikut tools-nya:
Berikut tools-nya:- BSCSS Browser specific CSS demo.
- Colormin Minify CSS colors playarea.
- CSS Min This CSS minification tool uses a JavaScript port of the YUI Compressor.
- CSS Shrink CSS minifier.
- CSS JS Parse CSS to JS
- CSS Lexer I dont know what is this :D
- Gonzales AST This is library to help navigate CSS AST produced by the Gonzales CSS parser.
- Mensch CSS parser and stringifier.
- Prettyugly CSS uglify/prettify.
- CSS properties Test which CSS properties are supported by your browser. CSSProps project gathers data for the BSCSS project.
Unduh cssshrink-master di 4shared by Beben Koben.
www.4shared.com/zip/C1KIJW13ce/cssshrink-master.html
Download cssshrink-master.zip in Ziddu.
downloads.ziddu.com/download/24401696/cssshrink-master.zip.html
Jika pengen merubah kembali kode CSS yg sudah di kompres ke bentuk semula (beautify) sobat bisa mencoba tool Get Free Download 3 Tool Beautify Code. Kalau mau yg praktis sobat dapat mencoba alternatif lain di halaman prettydiff.com Itu jg sudah open-source bero ;)
Demikian dan terima kasih atas perhatian sodara-sodara :) Selamat bermain-main tool!
Source by: www.phpied.com, www.csspatterns.com, perfectionkills.com & github.com/stoyan
Terms and Conditions is apply & All rights reserved.
Password .ZIP : ToolsByStoyanStefanov
Yeah... \m/Loading... |














2 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...