try it editor,
code editor,
HTML editor,
jsbin editor,
editor with live previewor etc.
Gue dapat nemu satu lagi yang tidak kalah keren punya dari user github dengan nick
 Pada bagian sebelah kiri editor terdapat tombol
Pada bagian sebelah kiri editor terdapat tombol Keterangan tombol jajaran atas editor. Saya tidak akan memberikan screenshot gambar, tetapi akan saya berikan penjelasan sesuai dengan title ketika menyorot tombol yg di maksud. Soalnya saya sudah sisipkan tooltip sederhana menggunakan jQuery ;)
>> Refresh Clear Code: Menghapus kode secara menyeluruh tetapi tidak menghilangkan bagian preview.
>> Beautify Code: Menjadikan coded/script lebih biyuti (indah) or readable (mudah di baca).
>> Download and Save: Kegiatan menyimpan hasil kerja dengan default ekstensi .html
>> Reload Page: Melakukan refresh halaman secara menyeluruh.
>> Press it for See Result: Pencet tombol ini untuk melihat preview HTML, hasil setelah menulis kode pd bagian masing².
>> Real-time result update: Mengaktifkan tombol ini akan mematikan fitur tombol Press it for See Result. Editor akan langsung merender hasil pd kolom preview secara bersamaan ketika kita sedang menuliskan kode-kode!
>> Fullscreen Result: Fitur untuk melihat hasil kolom preview satu layar penuh dengan tombol tutup di bagian kanan atas.
>> Encode base64 Image: Fitur untuk menggenerate gambar ke format base64
komplit dengan tagging imagenya.
>> Generate Page URL: Generate link/url hasil kerja (berkerja jika kalian membuat editor ini secara online dan mandiri)
Setelah menulis script pilihlah opsi
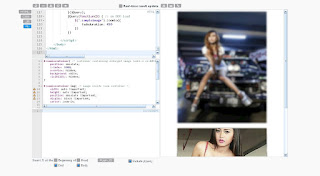
Berikut contoh screenshot hasil AA Koben bermain dengan jQuery menggunakan HTML Tester!
 Silahkan...
Silahkan...Download HTMLTester_gh_pages.zip in Ziddu downloads.ziddu.com/download/25449876/HTMLTester_gh_pages.zip.html
HTMLTester-gh-pages Unduh di 4shared www.4shared.com/zip/MYjXwjbTce/HTMLTester-gh-pages.html
Password:
Loading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...