Tepatnya AA Koben tidak tahu, tampilan home page www.blogger.com Home Page Blogger berubah menjadi full stylish! Sepertinya telah terjadi perubahan di sana-sini dari pihak google? Ada banyak layanan embah google yang diberhentikan. Ya sudahlah, sekarang gue mau berbagi tutorial CSS bagaimana cara membuat awesome hover lists image. Jika sobat mempunyai beberapa gambar (4 image) dan ingin ditampilkan secara bersamaan di dalam satu konten, maka pelajarilah trik berikut ini :D
Home Page Blogger berubah menjadi full stylish! Sepertinya telah terjadi perubahan di sana-sini dari pihak google? Ada banyak layanan embah google yang diberhentikan. Ya sudahlah, sekarang gue mau berbagi tutorial CSS bagaimana cara membuat awesome hover lists image. Jika sobat mempunyai beberapa gambar (4 image) dan ingin ditampilkan secara bersamaan di dalam satu konten, maka pelajarilah trik berikut ini :D
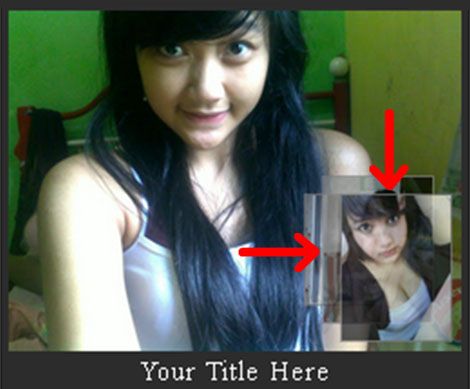
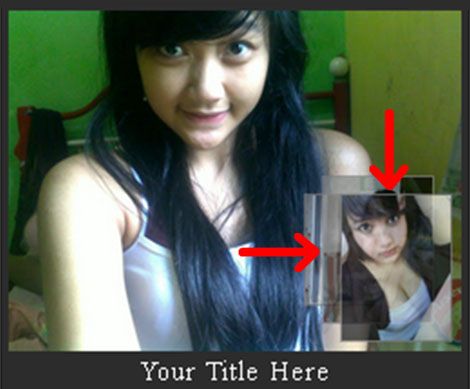
Mungkin dengan adanya snapshoot akan terlihat lebih cuamik :P Sudah terbayangkan betapa kerennya tutorial saat ini! Ke empat gambar di bungkus menjadi satu & memiliki efek transition yg akan memanjakan mata para pelancong :"> Kalau gambarnya kuntilanak, pelancong bakalan minggat =))
Sudah terbayangkan betapa kerennya tutorial saat ini! Ke empat gambar di bungkus menjadi satu & memiliki efek transition yg akan memanjakan mata para pelancong :"> Kalau gambarnya kuntilanak, pelancong bakalan minggat =))
DEMO: codepen.io/beben-koben/pen/yaGbyLSobat bisa gantikan gambar 'n link 2, 3, dan 4 dengan gambar web jejaring untuk berbagi or terserah mau apapun! Source saya dapatkan dari salah satu websitebokep :D
Be a creative ;)
 Home Page Blogger berubah menjadi full stylish! Sepertinya telah terjadi perubahan di sana-sini dari pihak google? Ada banyak layanan embah google yang diberhentikan. Ya sudahlah, sekarang gue mau berbagi tutorial CSS bagaimana cara membuat awesome hover lists image. Jika sobat mempunyai beberapa gambar (4 image) dan ingin ditampilkan secara bersamaan di dalam satu konten, maka pelajarilah trik berikut ini :D
Home Page Blogger berubah menjadi full stylish! Sepertinya telah terjadi perubahan di sana-sini dari pihak google? Ada banyak layanan embah google yang diberhentikan. Ya sudahlah, sekarang gue mau berbagi tutorial CSS bagaimana cara membuat awesome hover lists image. Jika sobat mempunyai beberapa gambar (4 image) dan ingin ditampilkan secara bersamaan di dalam satu konten, maka pelajarilah trik berikut ini :DMungkin dengan adanya snapshoot akan terlihat lebih cuamik :P
 Sudah terbayangkan betapa kerennya tutorial saat ini! Ke empat gambar di bungkus menjadi satu & memiliki efek transition yg akan memanjakan mata para pelancong :"> Kalau gambarnya kuntilanak, pelancong bakalan minggat =))
Sudah terbayangkan betapa kerennya tutorial saat ini! Ke empat gambar di bungkus menjadi satu & memiliki efek transition yg akan memanjakan mata para pelancong :"> Kalau gambarnya kuntilanak, pelancong bakalan minggat =)).rangka-fix {
margin: -15px 0 0 -15px;
}
.rangka .rangka-dalam {
float: left;
display: inline;
text-align: left;
margin: 10px 0 0 15px;
width: 250px;
padding: 5px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #2c2c2c;
}
.rangka .rangka-dalam a {
display: block;
outline: 0;
}
.rangka .rangka-dalam:hover {
background: #1a1a1a;
}
.rangka-dalam .gambar {
position: relative;
background: #000000;
overflow: hidden;
}
.rangka-dalam .gambar img {
display: block;
width: 100%;
height: auto;
text-align: center;
}
.rangka .gambar img.gambar2, .rangka .gambar img.gambar3, .rangka .gambar img.gambar4 {
position: absolute;
width: 60px;
height: auto;
border: 1px solid #7c7c7c;
opacity: 0.7;
transition: all 0.3s;
}
.rangka .gambar img.gambar1 {
transition: all 0.3s;
}
.rangka .gambar img.gambar1:hover {
transform: scale(1.3);
}
.rangka .gambar img.gambar2:hover, .rangka .gambar img.gambar3:hover, .rangka .gambar img.gambar4:hover {
opacity: 1;
z-index: 4;
width: 100px;
height: auto;
}
.rangka .gambar img.gambar2 {
right: 5px;
bottom: 5px;
z-index: 3;
}
.rangka .gambar img.gambar3 {
right: 15px;
bottom: 15px;
z-index: 2;
}
.rangka .gambar img.gambar4 {
right: 25px;
bottom: 25px;
z-index: 1;
}
.rangka .gambar {
line-height: 135px;
}
.rangka-dalam .judul {
color: #fff;
padding: 3px;
height: 13px;
overflow: hidden;
display: block;
text-align: center;
font-size: 15px;
letter-spacing: 1px;
}
Silahkan sobat ganti/atur height, width, padding, or margin.margin: -15px 0 0 -15px;
}
.rangka .rangka-dalam {
float: left;
display: inline;
text-align: left;
margin: 10px 0 0 15px;
width: 250px;
padding: 5px;
-webkit-border-radius: 3px;
border-radius: 3px;
background: #2c2c2c;
}
.rangka .rangka-dalam a {
display: block;
outline: 0;
}
.rangka .rangka-dalam:hover {
background: #1a1a1a;
}
.rangka-dalam .gambar {
position: relative;
background: #000000;
overflow: hidden;
}
.rangka-dalam .gambar img {
display: block;
width: 100%;
height: auto;
text-align: center;
}
.rangka .gambar img.gambar2, .rangka .gambar img.gambar3, .rangka .gambar img.gambar4 {
position: absolute;
width: 60px;
height: auto;
border: 1px solid #7c7c7c;
opacity: 0.7;
transition: all 0.3s;
}
.rangka .gambar img.gambar1 {
transition: all 0.3s;
}
.rangka .gambar img.gambar1:hover {
transform: scale(1.3);
}
.rangka .gambar img.gambar2:hover, .rangka .gambar img.gambar3:hover, .rangka .gambar img.gambar4:hover {
opacity: 1;
z-index: 4;
width: 100px;
height: auto;
}
.rangka .gambar img.gambar2 {
right: 5px;
bottom: 5px;
z-index: 3;
}
.rangka .gambar img.gambar3 {
right: 15px;
bottom: 15px;
z-index: 2;
}
.rangka .gambar img.gambar4 {
right: 25px;
bottom: 25px;
z-index: 1;
}
.rangka .gambar {
line-height: 135px;
}
.rangka-dalam .judul {
color: #fff;
padding: 3px;
height: 13px;
overflow: hidden;
display: block;
text-align: center;
font-size: 15px;
letter-spacing: 1px;
}
<div class="rangka">
<div class="rangka-fix">
<div class="rangka-dalam">
<a href="SYNTAX LINK 1" title="">
<div class="gambar">
<img class="gambar1" src="IMAGE LINK 1" alt=" " />
<a href="SYNTAX LINK 2" title="title 2"><img class="gambar2" src="IMAGE LINK 2" alt=" " /></a>
<a href="SYNTAX LINK 3" title="title 3"><img class="gambar3" src="IMAGE LINK 3" alt=" " /></a>
<a href="SYNTAX LINK 4" title="title 4"><img class="gambar4" src="IMAGE LINK 4" alt=" " /></a>
</div>
<span class="judul">Your Title Here</span>
</a>
</div>
</div>
</div>
Kalau di kasih <div class="rangka-fix">
<div class="rangka-dalam">
<a href="SYNTAX LINK 1" title="">
<div class="gambar">
<img class="gambar1" src="IMAGE LINK 1" alt=" " />
<a href="SYNTAX LINK 2" title="title 2"><img class="gambar2" src="IMAGE LINK 2" alt=" " /></a>
<a href="SYNTAX LINK 3" title="title 3"><img class="gambar3" src="IMAGE LINK 3" alt=" " /></a>
<a href="SYNTAX LINK 4" title="title 4"><img class="gambar4" src="IMAGE LINK 4" alt=" " /></a>
</div>
<span class="judul">Your Title Here</span>
</a>
</div>
</div>
</div>
screenshotsepertinya kurang gereget, mungkin musti ada demonya :-?
DEMO: codepen.io/beben-koben/pen/yaGbyLSobat bisa gantikan gambar 'n link 2, 3, dan 4 dengan gambar web jejaring untuk berbagi or terserah mau apapun! Source saya dapatkan dari salah satu website
Be a creative ;)
Loading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...