Gara-gara memosting tentang image tilt fffect CSS, saya jadi melanglang buana menjelajah! Ternyata kalau kita berbicara mengenai efek pada gambar, itu bisa termasuk juga ke dalam
Berikut beberapa sources kreasi yg memakai Caman-JavaScript: Karena saya pengguna sejati mozilla, karya ini hanya bisa di buka pada browser tersebut :D Soalnya kalau di buka di chrome ada perbedaan penulisan path yg mana saya malas alias tidak ngerti kinerja browser google chrome ;)) Bagi yg berminat mencoba dan mengembangkan silahkan download CamanJS 127 KB.
Karena saya pengguna sejati mozilla, karya ini hanya bisa di buka pada browser tersebut :D Soalnya kalau di buka di chrome ada perbedaan penulisan path yg mana saya malas alias tidak ngerti kinerja browser google chrome ;)) Bagi yg berminat mencoba dan mengembangkan silahkan download CamanJS 127 KB.
Tested on mozilla versi 42 & 52. Kalau kepengen yg lebih canggih dan keren punya juga ada kok! Let's cekidot...














 Harap diperhatikan syarat-syarat yg berlaku baik itu file atau browser sobat sudah mendukung atau belum (canvas, webgl, etc). Satu lagi, karena ini permainan dengan si canvas, jangan coba-coba ngedit gambar dengan size yg besar kalau nggak mau browsernya nge hang yah >:)
Harap diperhatikan syarat-syarat yg berlaku baik itu file atau browser sobat sudah mendukung atau belum (canvas, webgl, etc). Satu lagi, karena ini permainan dengan si canvas, jangan coba-coba ngedit gambar dengan size yg besar kalau nggak mau browsernya nge hang yah >:)
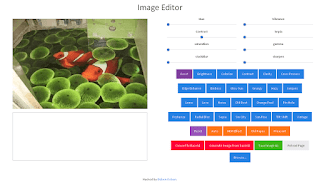
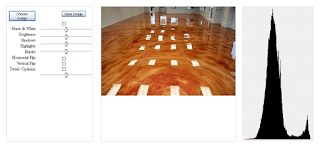
tutorialdengan tema image manipulation (manipulasi gambar) :D Salah satu
javascriptyang lumayan terkenal dalam urusan memanipulasi gambar adalah CamanJS.
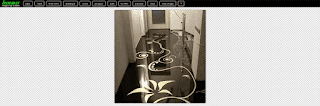
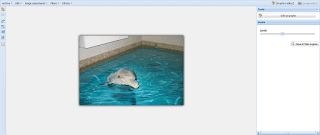
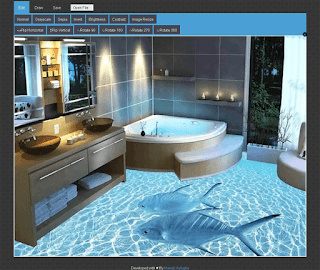
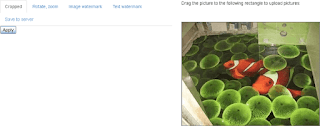
Berikut beberapa sources kreasi yg memakai Caman-JavaScript:
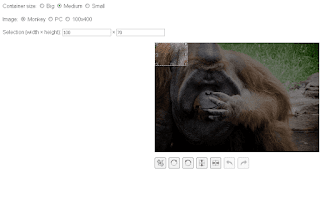
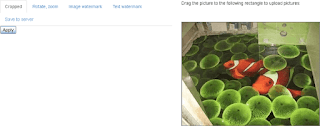
- CamanJS Interactive Examples.
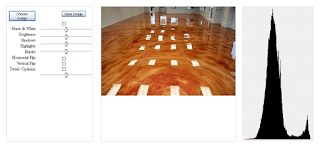
- CamanJS Filter Example.
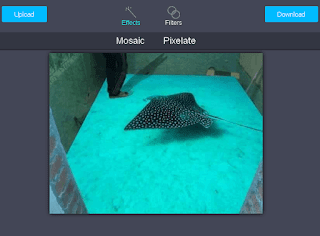
- Image Editor Demo Built with Caman.
 Karena saya pengguna sejati mozilla, karya ini hanya bisa di buka pada browser tersebut :D Soalnya kalau di buka di chrome ada perbedaan penulisan path yg mana saya malas alias tidak ngerti kinerja browser google chrome ;)) Bagi yg berminat mencoba dan mengembangkan silahkan download CamanJS 127 KB.
Karena saya pengguna sejati mozilla, karya ini hanya bisa di buka pada browser tersebut :D Soalnya kalau di buka di chrome ada perbedaan penulisan path yg mana saya malas alias tidak ngerti kinerja browser google chrome ;)) Bagi yg berminat mencoba dan mengembangkan silahkan download CamanJS 127 KB.Tested on mozilla versi 42 & 52. Kalau kepengen yg lebih canggih dan keren punya juga ada kok! Let's cekidot...
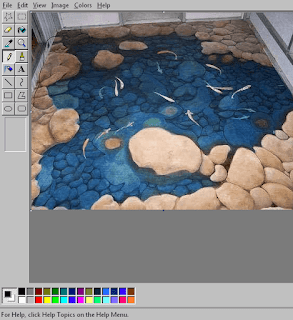
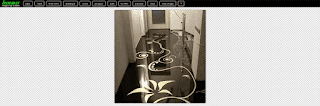
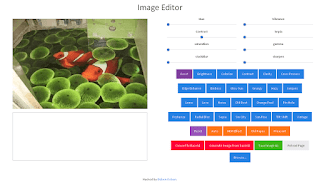
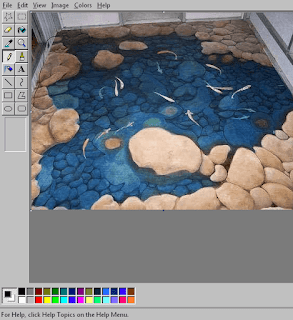
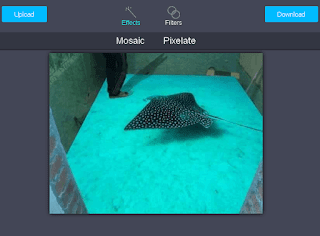
jspaint

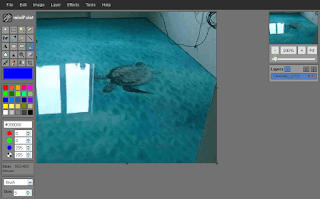
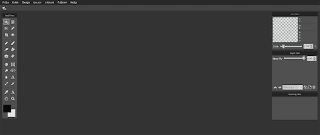
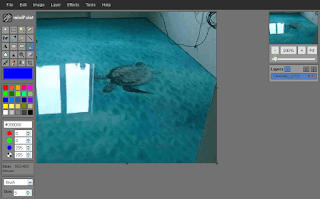
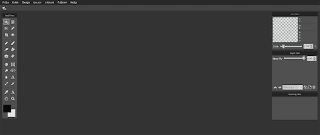
miniPaint

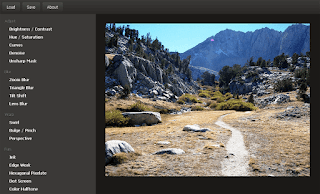
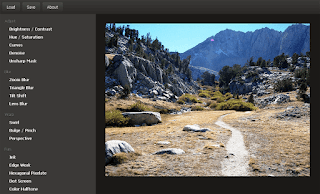
webgl-filter

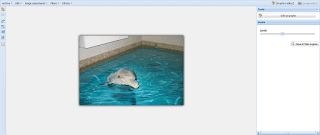
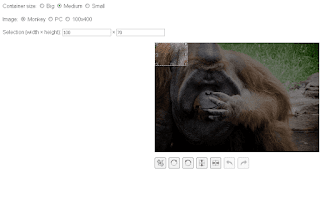
pm-image-editor

JsImgEditor

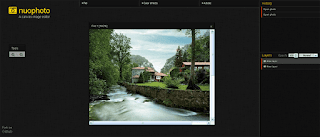
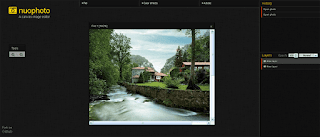
nuophoto

jie

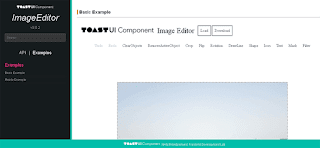
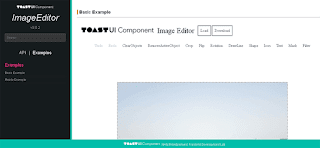
tui image-editor

summer

iwage

imageeditor by ckm100

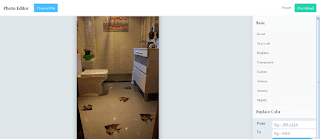
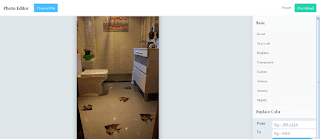
photo-editor

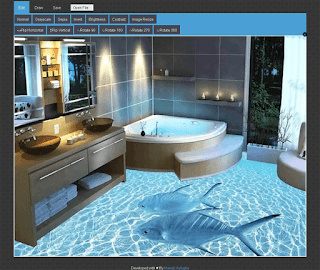
Sino Image Editor

Image Editor by Tom Yuan

Html Image Editor

editest
 Harap diperhatikan syarat-syarat yg berlaku baik itu file atau browser sobat sudah mendukung atau belum (canvas, webgl, etc). Satu lagi, karena ini permainan dengan si canvas, jangan coba-coba ngedit gambar dengan size yg besar kalau nggak mau browsernya nge hang yah >:)
Harap diperhatikan syarat-syarat yg berlaku baik itu file atau browser sobat sudah mendukung atau belum (canvas, webgl, etc). Satu lagi, karena ini permainan dengan si canvas, jangan coba-coba ngedit gambar dengan size yg besar kalau nggak mau browsernya nge hang yah >:)Jangan tanya saya soal script, karena saya tidak mengerti sama sekali ^:)^
Loading... |














1 comments:
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...