Apakah sobat sedang mencari
Sepia kode CSSnya sbb. Efek
Efek Saturate  Efek
Efek Hue Rotate  Efek
Efek Hard Light  Efek
Efek Contrast  Efek
Efek Blur  Source and all demo can you find it Apply css filters on a video in pure CSS.
Source and all demo can you find it Apply css filters on a video in pure CSS.
BONUS
kumpulan tutorialuntuk memperindah blog kalian? Anda tidak salah datang kemari, karena dimari tempatnya berkumpul artikel unik dari seluruh penjuru alam nyata dan ghaib. Tinggal menuju kotak pencarian, ketik apa yg kalian cari, kemudian enter...jebret, pasti ada artikel full stylish tertampilkan :D Pada kesempatan ini AA Koben membawa tut's ringan seputar trik bagaimana cara merubah tampilan (warna) video youtube! Ada ± 21 perubahan warna yang bisa anda terapkan! Karena browser gue tidak update, maka efek perubahan tidak berjalan sebagaimana mestinya.
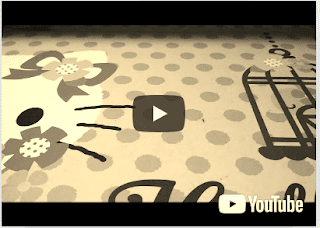
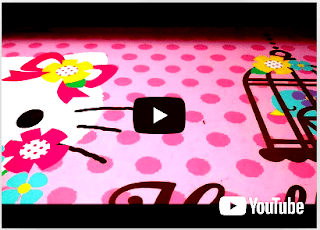
Oleh karena itu silahkan update browser ke versi terbaru agar seluruh selector & declaration CSS berjalan sempurna. Berikut adalah sekrinsyut tampilan default (normal) salah satu video youtube. Nanti setelah ditambahkan efek CSS hitam-putih (black & white) akan menjadi beginong.
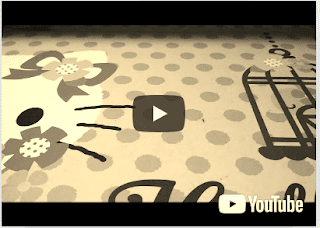
Nanti setelah ditambahkan efek CSS hitam-putih (black & white) akan menjadi beginong. Bagaimana bisa menjadi begitu, berikut bumbu-bumbu CSS untuk meraciknya.
Bagaimana bisa menjadi begitu, berikut bumbu-bumbu CSS untuk meraciknya.
.filt_vid {
width: 404px;
height: 360px;
display: block;
text-align: center;
box-sizing: border-box;
margin: 5px auto 0 auto;
background-color: #fcfcfc;
}
.filt_vid input {
display: none;
}
.filt_vid input:nth-of-type(1):checked ~ label:nth-of-type(1) {
color: #FFF;
background-color: #F00;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.filt_vid input:nth-of-type(2):checked ~ label:nth-of-type(2) {
color: #FFF;
background-color: #404040;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
.filt_vid label {
cursor: pointer;
padding: 10px 20px;
border-radius: 3px;
margin: 0 5px 10px 0;
display: inline-block;
transition: 0.5s ease;
background-color: #eee;
}
.filt_vid label:hover {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.filt_vid iframe {
width: 100%;
height: calc(100vh - 210px);
box-shadow: 0 20px 80px rgba(0, 0, 0, 0.25);
}
width: 404px;
height: 360px;
display: block;
text-align: center;
box-sizing: border-box;
margin: 5px auto 0 auto;
background-color: #fcfcfc;
}
.filt_vid input {
display: none;
}
.filt_vid input:nth-of-type(1):checked ~ label:nth-of-type(1) {
color: #FFF;
background-color: #F00;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.filt_vid input:nth-of-type(2):checked ~ label:nth-of-type(2) {
color: #FFF;
background-color: #404040;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.
filter: grayscale(1);
}
.filt_vid label {
cursor: pointer;
padding: 10px 20px;
border-radius: 3px;
margin: 0 5px 10px 0;
display: inline-block;
transition: 0.5s ease;
background-color: #eee;
}
.filt_vid label:hover {
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.125);
}
.filt_vid iframe {
width: 100%;
height: calc(100vh - 210px);
box-shadow: 0 20px 80px rgba(0, 0, 0, 0.25);
}
<div class="filt_vid">
<input type="radio" name="radio" id="noFilter"/>
<input type="radio" name="radio" id="bwFilter" checked="checked"/>
<label for="noFilter">Normal</label>
<label for="bwFilter">Black & White</label>
<iframe src="https://www.youtube.com/embed/WA8NVBi9atk?autoplay=0;rel=0;controls=0;showinfo=0" frameborder="0" allowfullscreen encrypted-media"></iframe>
</div>
Jika sobat ingin efek yg lain atau mau di pakai semua tinggal perhatikan baris kode berikut<input type="radio" name="radio" id="noFilter"/>
<input type="radio" name="radio" id="bwFilter" checked="checked"/>
<label for="noFilter">Normal</label>
<label for="bwFilter">Black & White</label>
<iframe src="https://www.youtube.com/embed/WA8NVBi9atk?autoplay=0;rel=0;controls=0;showinfo=0" frameborder="0" allowfullscreen encrypted-media"></iframe>
</div>
.filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: grayscale(1);
filter: grayscale(1);
} .filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: sepia(1);
filter: sepia(1);
}  Efek
Efek .filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: saturate(10);
filter: saturate(10);
}  Efek
Efek .filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}  Efek
Efek .filt_vid input:nth-of-type(2):checked ~ iframe {
mix-blend-mode: hard-light;
}  Efek
Efek .filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: contrast(200%);
filter: contrast(200%);
}  Efek
Efek .filt_vid input:nth-of-type(2):checked ~ iframe {
-webkit-filter: blur(5px);
filter: blur(5px);
}  Source and all demo can you find it Apply css filters on a video in pure CSS.
Source and all demo can you find it Apply css filters on a video in pure CSS.BONUS
Search field animation - Blinking Text Input - Aquarium with fish animation [Pure CSS] - HoverEffectIdeas-1 - HoverEffectIdeas-2 - Animated Search Form With Micro Interactions - Block effect text intro - Transition Effect With mix-blend-mode - Don't Click! - 3D - CSS Social Tiles - Perspective button hover effect - Making an Image Magnifier in jQuery - ColorBox by Lyft Design
Bye :-hLoading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...