Tahun telah berganti menjadi baru kembali, tetapi aktifitas mosting belum ada sama sekali :P Bukan tanpa sebab belum melakukan post! Akan tetapi di tahun 2019 ini front-end blog/web sudah semakin maju dan instant. Banyak para developer berlomba memamerkan kabisa dengan membuat berbagai macam
Download: tutorialrepublic.7z in Google Drive.
Password:siganteng-kalem
tools:D Apakah sobat kenal dengan Tutorial Republic Salah satu web online development tutorials seperti W3Schools. Di website tutorialrepublic ada beberapa tools, salah satunya adalah
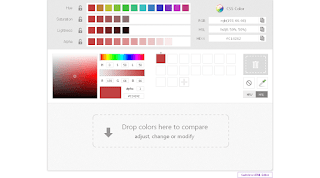
HTML EditorSeperti kalian ketahui, blog gue tempat mengumpulkan source html-editor? Dengan nama codelab, dia adalah korban gua berikutnya ;)) Sobat bisa mencomot dengan gratisan, plus tool color picker jebolan developer.mozilla.org
| Codelab | Color Picker |
|---|---|
 |  |
Download: tutorialrepublic.7z in Google Drive.
Password:
Jika sobat ingin mempelajari tentang color alias warna, sobat bisa mencoba ColorBox by Lyft Design. Kepengen emoticon or emoji you can try OpenMoji & Emoji Builder. Ingin melihat efek color blend sobat bisa satroni Blendy. Cobalah terlebih dahulu google fonts dengan menggunakan Tyffle. Fix broken css grid using by Broken Grid. Secuil koleksi Front-End-Wizard by chiragbhansali. Easily make tints and shades in 10% increments use Tint & Shade Generator or Color Tinter and Shader.
BONUS...
Sepertinya pada tahun 2019 ini saya akan banyak menjadi silent reader dari pada posted writer :D :-h
Material UI popup - Minimal Button with Amazing Hover Effects - Fancy Hover Animation #2 - CSS Image Comparison Slider - Multiline padded text: experiments - CSS3 buttons hover effects with FontAwesome5 - Opening Credits - CSS3 Glass Buttons v2 - PaperTooltip - Perspective Mouse Scroll - CSS button with bubbles - SVG water effect - CSS only drop down menu - Slider on hover - Custom Checkbox Slider with Label - Sticky Progress - Four Side Navigation - CSS-only ripple toggle with dynamic text colour - Image Scrambler Ft. Hunter the Pup! - 3D Retro Buttons - Emerging dropdown - Folding Profile Gallery - CSS Reflection - Overlay menu - Simplicity 6 - Minimap with CSS element() & HTML input range - Hotel page concept - position sticky can do a lot - CodePen Portfolio Generator - Search Box Focus Effect - Select Text And Share - Expanding grid on click - iFrame Preview on Hover - GLITCH
Sepertinya pada tahun 2019 ini saya akan banyak menjadi silent reader dari pada posted writer :D :-h
Loading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...