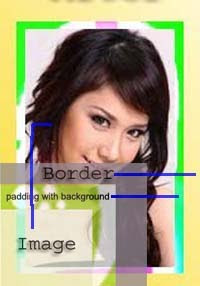
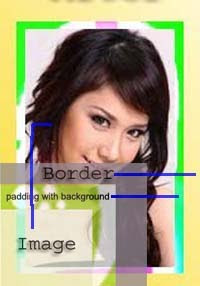
BeBeN-Coy hadir lagih membawa trik & tips yang simple. Semoga ini bermanfaat bagi kawan's semuanyah. Trik ini berkaitan dengan image (gambar) yang akan muncul entar didalam postingannya. Contoh :

Trik ini sangat mudah dilakukan kok kawan's. Kita hanya tinggal nambahin code CSS doang kok. Itu juga gak banyak² amad.

BeBeN maksudkan yaaa ^,^.

Dah ah, masak enggak paham juga c...Kebangetan banget deh...gyakakakakkkkk. Langkah-langkahnya :
Thank's a lot for Max. Happy Blogging ^.^

Trik ini sangat mudah dilakukan kok kawan's. Kita hanya tinggal nambahin code CSS doang kok. Itu juga gak banyak² amad.


Dah ah, masak enggak paham juga c...
- Temukan code dibawah ini, biar cepat gunakanlah CTRL + F
- Lalu disave.
- Bubuhkan kode berikut kedalam kode yg dihapus tadi :
border: 5px solid #b08C00
Maka akan tampak seperti gambar yg diatas itu kawan's. Silahkan kawan's ganti ukuran dan jenis kode tersebut sesuai dengan kebutuhan kawan's yaaa.solid
double
groove
dotted
dashed
inset
outset
ridge
- Terus disave lagi ajah kalo emang maunya begitu ^.^
- Bagaimana kalo kita bubuhkan
padding - Disave kalo emang mau gayanya seperti ituh
- Bagaimana dengan membubuhkan sebuah background gambar kedalamnya kawan's
.post img {
Kalo enggak ketemu yaaa cari jaa didalam tag BODY yang berbau-bau script img Xixixixiiii...:D Kalau sudah ketemu pasti scriptnya mirip² kek ginih deh :
.post img {
border: xpx solid #xxxxxx;
}Hapus script yg berada didalamnyah, jadi seperti ini :
.post img {
}
.post img {
border: 5px solid #F90C00;
padding: 10px;
}

Mak nyusss...sruput duyu ahhh kopinyah...-_- enak toh, mang tab toh...i lop yu pull ♥♥♥.
.post img {
border: 5px solid #XXXXXX;
padding: XXpx;
background: url (Http://URL Link Gbr/image.gif);
}

Mangtab toh...nah gambar bintang yg kecil² tuh yg membuat imyut²...xixixixi...^.^
Thank's a lot for Max. Happy Blogging ^.^
Loading... |














9 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...