Struktur template Blogger
Sebelum merancang template, harus memiliki gagasan tentang apa struktur dasar template ini. Umumnya, struktur aktual dari setiap template tidak persis sama. Namun, dengan mengetahui struktur dasar, kita dapat dengan mudah mendapatkan ide-ide tentang bagaimana untuk men-tweak template tersebut, desain template, dan bagaimana mengubahnya menjadi struktur yang berbeda.Beberapa bagian dari struktur template yang jelas dari apa yang dapat dilihat pada blog yaitu: header, footer, dan bagian posting. Tetapi ada beberapa bagian (biasanya ini dinamakan bagian blocks atau containers) yang tidak terlihat pada layar komputer, tetapi HTML ini penting untuk membangun template menjadi praktis dan tepat.
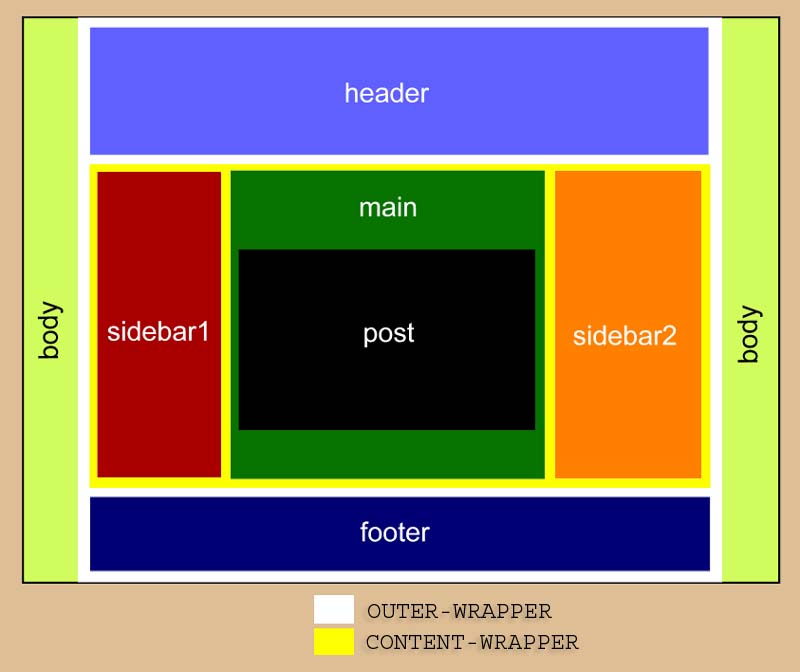
Untuk memulai, struktur template pada dasarnya mengandung blok dari kontainer yang terlihat seperti ini:

Susunan blok dari terbesar sampai terkecil:
- Body: blok paling luar adalah body template (pada dasarnya semua yang tampak pada layar komputer).
- Outer-wrapper: wadah ini mencakup seluruh template (body lebih luar pada template). Secara umum, kita membangun sebuah wrapper untuk menempatkan beberapa blok yang lebih kecil di dalamnya. Blok yang paling umum di dalam ini outer-wrapper adalah Header, Content, dan Footer.
- Header: blok ini adalah bagian paling atas pada blog. Tapi di dalam Header kita akan memiliki sub-blok juga - Header Judul blok, blok Deskripsi Header, dan lain-lain seperti banner Adsense, menu bar, dll Jadi, untuk membungkus semua sub-blok di dalam satu wadah besar, wadah terbesar di bagian header biasanya Header-wrapper yang membungkus di dalam segalanya.
- Content: Posisinya dibawah Header Content wrapper pada dasarnya yang paling penting wadah blok semua. Segera di dalam wrapper ini adalah wadah sidebar (1,2 atau jumlah sidebar) dan wadah utama (yang berisi posting, komentar, atau beberapa iklan).
- Footer: merupakan wadah yang paling bawah dari template. Seperti pada bagian Header, kita juga akan memerlukan footer-wrapper mengandung sub-blok di bagian footer.
- Main: Main-wrapper adalah wadah yang paling luar pada bagian utama yang masuk ke dalam wrapper-content. Di dalam main-wrapper ini adalah blok Post, blok Komentar, Tanggal Header, dan widget lain yang dibuat dari opsi Add Page Element.
- Sidebar: merupakan blok yang berisi semua widget pada bagian sisi template. About me, Label, Arsip, Teks, HTML, Adsense, dll. Komposisi template blogger standar, biasanya akan menemukan hanya 1 sidebar, maka template 2-kolom (Main dan Sidebar). Tapi sebenarnya mudah untuk menambahkan beberapa nomor sidebars. Yang paling umum adalah 2 sidebar, atau template 3-kolom. Kita akan melihat dari seri tutorial yang berikutnya setelah kita memahami struktur template! Semua mudah untuk menambah dan memindahkan sidebar ke kiri atau kanan pada main container template.
- Blog Post: blok ini berisi hal-hal penting. Judul Posting, isi pos, post author, label, dll
Setelah kita memahami struktur dasar, maka akan lebih mudah untuk mulai belajar tentang struktur dari kode template Blogger. Belajar struktur kode tidak belajar HTML atau CSS, tapi lebih tentang bagaimana kode template terorganisir, yang cukup banyak seperti bagaimana mengatur struktur kontainer. Ini mengejutkan bahwa bahkan dengan sedikit pengetahuan tentang pemrograman web, kita dapat menyesuaikan template cukup banyak hanya dengan memahami struktur dasar dan beberapa bahasa CSS.
Untuk langkah-langkah selanjutnya sobat dapat mengikuti dari sini :D- Struktur Kode Template Blogger
- Struktur Bagian CSS
- Setting Properties dari sebuah Container
- Common Containers and Elements in a Blogger Template
- Menggunakan Generic Blogger Template
- Menentukan Ukuran Template
- Bagian Body Template
- Penjelasan Lebih Lanjut dari Bagian Body
- Membuat 3 Kolom atau Lebih di Template
- Mulai Mencoba Membuat Template Sendiri
- Menggunakan Embed untuk Background
Learning and knowing about the body tags
- Fonts and Colors Tags for Layouts
- Layouts Data Tags
- Page Elements Tags for Layouts
- Widget Tags for Layouts
Resource by: Our Blogger Templates.
Loading... |














4 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...