Sebenarnya sudah ada artikel mengenai Syntax Highlighter di blog Prodigy of Head ini sobat. Tapi entah mengapa masih saja kepincut mengulik-ngulik mengenai si Syntax Highlighter ini! Setiap ada free service ;)) dan full stylish ditanamkan pada blog, maka selama itu Beben si bloglang akan mencari dan mengulik agar bisa kita gunakan dan tentunya menjadi blogger gaya punya b-) Setelah melang-lang buana pilihan penggunaan bebas layanan ini jatuh pada @syntaxhighlight pemilik web SyntaxHighlighter (alexgorbatchev.com) Karena banyak web/blog pakai jasa dari sana sob ;)) Bagi yang paham mengenai setingan² dan fasih bahasa inggris, monggo langsung bisa kunjungin web bersangkutan.

Keren kan sob...top markotop kan b-) :-bd Jika sobat mau lebih keren lagi, maka cari kembali kode ]]></b:skin> lalu masukin ini sebelumnya!

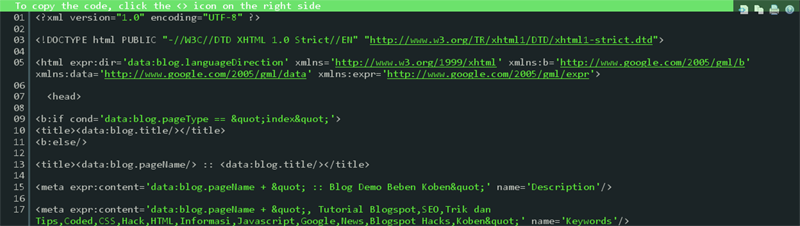
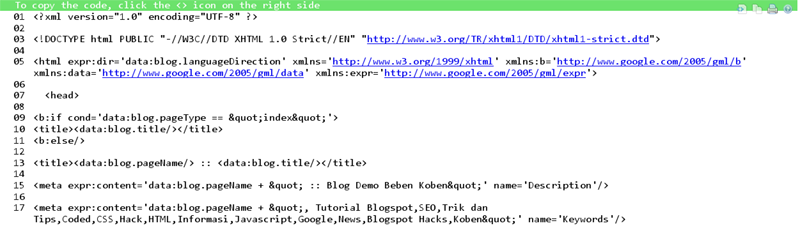
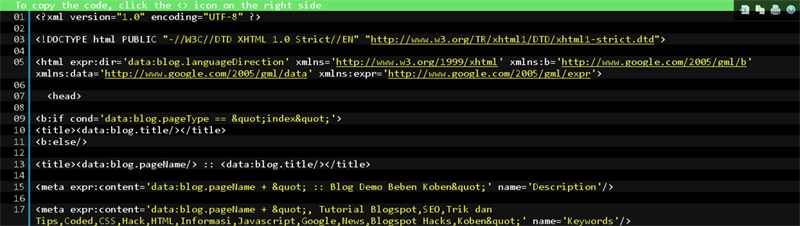
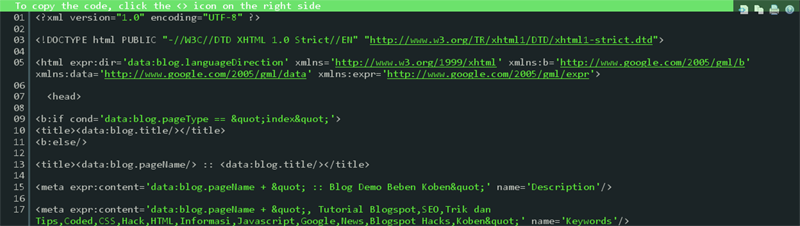
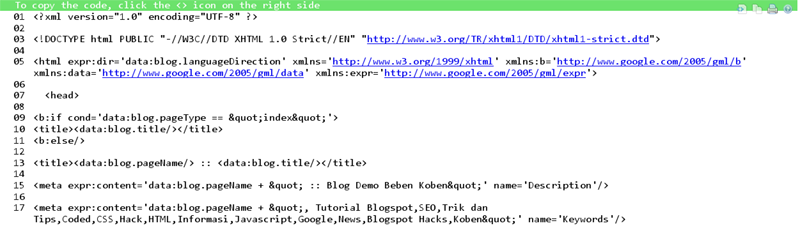
Bagaimana sob...hehehe hohoho hihihi qiqiqi \m/ Berikut ini contoh Beben beberkan screenshot dari latest version hosted style css version hosted. Lihat bagian ini waktu pemasangan bumbu






Itulah ragam shTheme yang bisa sobat pakai. Sekarang bagaimana jika kode script
 Ketara bedanya kan...wekekekekkk
Ketara bedanya kan...wekekekekkk
Ditemukan cara termudah untuk mau memasukan syntax highlighter ini. Instant dan begitu cepat. Silahkan sobat buka halaman berikut ini guna melihat demo theme syntaxnya ERROR (di delete kali). Jika theme sudah dirasa cocok, silahkan sobat menggenarete kode/script syntax highlighter disini. ERROR jg generated onlinenya...zzz.zzz
Happy Syntax Highlighter \m/
Bagi sobat yg mau ikutin versi bloglang mari simak apa-apa saja bumbu agar Syntax Highlighter versi Alexgorbatchev.com bisa masuk ke blog kita tercinta :d Cari kode ]]></b:skin> lalu letakan bumbu script ini tepat dibawahnya
Keterangan warna tulisan pada bumbu:<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shCore.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shAutoloader.js' type='text/javascript'></script> <script src='http://alexgorbatchev.com/pub/sh/2.1.382/scripts/shBrushCss.js' type='text/javascript'></script> <script type='text/javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/2.1.364/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
- Script warna biru. Link ini harus ada jika ingin memakai jasa dari web penyedia host. Buka halaman berikut Installation, dan perhatikan tulisan To get SyntaxHighlighter to work on you page, you need to do the following:
- Script warna ungu. Ini jenis CSS Beben pakai. Pemakaian tag waktu kita melakukan sesi pemanggilan pre pada waktu memosting.
- Script warna hijau. Script konfigurasi jika blogger basis blogspot mau pakai jasa ini. Open here Configuration.
- Script warna merah. Sama konfigurasi jika sobat mau memakai fitur clipboard. Fitur ini akan tampak pada pojok kanan atas bagian gambar kecil bergambar mirip kertas. Jadi jika sobat ingin mengkopi tinggal klik saja gambar tersebut.
- Script warna kuning. Default konfigurasi yang memang harus ada.
<pre class="brush:css">
<!-- your code phrase here -->
</pre>Perhatikan keterangan pada nomor 2, ini yg dimaksudkan itu sob. Gunanya memanggil pada sesi postingan brush:css Setelah dipasang pada blog, hasil bumbu diatas akan tampak seperti
Keren kan sob...top markotop kan b-) :-bd Jika sobat mau lebih keren lagi, maka cari kembali kode ]]></b:skin> lalu masukin ini sebelumnya!
.syntaxhighlighter .toolbar {
opacity:0.7;filter:alpha(opacity=70);
}
.syntaxhighlighter .bar:before {
content:"To copy the code, click the <> icon on the right side";
color:#FF0000;
padding-left:27px;
background-color:#6CE26C;
display:block;
}
Kode CSS itu untuk memunculkan tulisan To copy the code, click the <> icon on the right side ketika kursor menyorot pada bagian dalam.opacity:0.7;filter:alpha(opacity=70);
}
.syntaxhighlighter .bar:before {
content:"To copy the code, click the <> icon on the right side";
color:#FF0000;
padding-left:27px;
background-color:#6CE26C;
display:block;
}

Bagaimana sob...hehehe hohoho hihihi qiqiqi \m/ Berikut ini contoh Beben beberkan screenshot dari latest version hosted style css version hosted. Lihat bagian ini waktu pemasangan bumbu
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>Nah kode itu yg akan bloglang kasih lihat ragam dan gayanya. Efek akan terlihat jika kode tadi diganti. Harap diingat, disini Beben menggunakan jenis scripts/shBrushCss.js dalam pemanggilan tag pre ketika memostingnya!!! Kalau sobat mau ganti, maka ketika pemanggilan pre waktu memosting harus rubah juga ;))shThemeRDark
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeRDark.css' rel='stylesheet' type='text/css'/>
shThemeMidnight
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
shThemeMDUltra
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeMDUltra.css' rel='stylesheet' type='text/css'/>
shThemeFadeToGrey
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
shThemeEmacs
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
shThemeEclipse
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/>
shThemeDjango
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/>
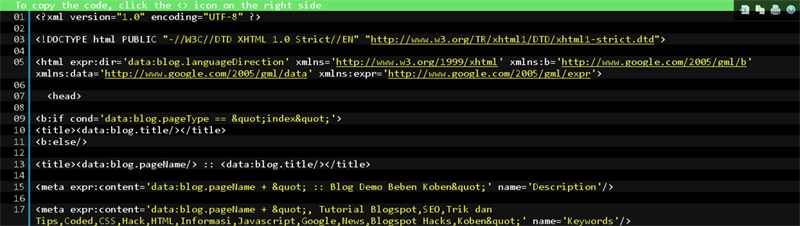
Itulah ragam shTheme yang bisa sobat pakai. Sekarang bagaimana jika kode script
<link href='http://alexgorbatchev.com/pub/sh/2.1.382/styles/shCore.css' rel='stylesheet' type='text/css'/> kita coba ganti :-? Apa bakalan yg akan terjadi!!! Silahkan sobat coba sendiri saja :)) capek sayah... =)) Ketara bedanya kan...wekekekekkk
Ketara bedanya kan...wekekekekkkDitemukan cara termudah untuk mau memasukan syntax highlighter ini. Instant dan begitu cepat. Silahkan sobat buka halaman berikut ini guna melihat demo theme syntaxnya ERROR (di delete kali). Jika theme sudah dirasa cocok, silahkan sobat menggenarete kode/script syntax highlighter disini. ERROR jg generated onlinenya...zzz.zzz
Happy Syntax Highlighter \m/
Loading... |














8 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...