Ternyata dalam kesempatan jika tidak punya kemauan dan kreatifitas akan menghasilkan blank idea! Ujung aspal pondok gede kata judul lagu, ujung-ujungnya searching juga kalau mau cari jawaban :D Kepingin post berbobot apa daya kemampuan kurang mumpuni. Ingin pos biasa-biasa saja, males ngeposnya. Mau sedikit unik & kreatif apa daya ilmu cuma sebatas ngayal :-s Balik lagi ajah menjadi silent reader si bloglang dibalik layar :))
 Silahkan download tools dari sumber Image Emojifier a pen by Jon Kantner.
Silahkan download tools dari sumber Image Emojifier a pen by Jon Kantner.
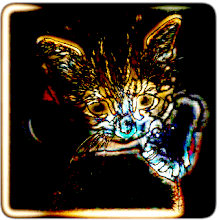
Sobat blogger juga dapat menyiasati objek gambar dengan berbagai macam efek yg dihasilkan dari syntax SVG seperti simple hover effects with CSS filters! Ada seorang member codepen pro dengan nick master yoksel banyak bermain dengan kode SVG.
Code & demo Cat + feComposite.Rainbow Text-Shadow - Let me see what you got! - CSS-only double-click - Link with gradient background on hover - Animate navigation on scroll (without jquery) - Low Poly Background Generator - MENU Multi Level Dropdowns - 3D buttons with Highlights and Shadows - A text sliding effect UI - On/off toggle switch - Colour Melody - Splitting: CSS vars for split words & chars - Search Bar - Shimmering neon text - Fold - CSS Grid album with nice hover effect - Shorthand-Background Social Media Logos - 3D Book Browsing See you I-)
Banyak cara dilakukan untuk mengaburkan atau menyembunyikan sebuah konten! Salah satu tekniknya adalah mengubah gambar menjadi emoji? Gambar digenerate dan dirubah bentuk dengan deretan emoji. Biasanya gambar yg sedikit seronok/tidak layak tayang. Teknik ini bisa dikatakan menyensor gambar :">
Demo dan contoh kreasi Image Emojifier:


Sobat blogger juga dapat menyiasati objek gambar dengan berbagai macam efek yg dihasilkan dari syntax SVG seperti simple hover effects with CSS filters! Ada seorang member codepen pro dengan nick master yoksel banyak bermain dengan kode SVG.
Saya praktek ria dengan syntax-svg yang gue bikin menjadi internal style sheet. Tidak tauk juga salah atau benar. Dan mungkin
| Before | After |
|---|---|
 |  |
Writing SVG internal style sheet is pure only a practice, if you want to use it, please consider the related factors.
Other:- Poster with feComposite
- FeTurbulence, feColorMatrix, feDisplacementMap
- feTurbulence, feColorMatrix, feDisplacementMap
- Wild stroke: feMorphology, feTurbulence, feDisplacementMap
- Turbulence SVG-filter
- feTurbulence+feColorMatrix+feDisplacementMap
Bonus
Loading... |










DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...