 Pertama kali mencoba memasukan attribute canvas di blogger, Koben tulis ya seperti masukin script pada umumnya di atas tag </body>. Eh taunya bukan begitu :D Seorang blogger Indonesia yang lumayan pernah banyak bercerita mengenai HTML5 Canvas ini yaitu master Hendro Prayitno. Namun sayang sudah lengser alias berhenti HTML5 Canvas tutorial.
Pertama kali mencoba memasukan attribute canvas di blogger, Koben tulis ya seperti masukin script pada umumnya di atas tag </body>. Eh taunya bukan begitu :D Seorang blogger Indonesia yang lumayan pernah banyak bercerita mengenai HTML5 Canvas ini yaitu master Hendro Prayitno. Namun sayang sudah lengser alias berhenti HTML5 Canvas tutorial.Unsur <canvas> HTML5 digunakan untuk menggambar grafik, dengan cepat, melalui scripting (JavaScript). Merupakan wadah untuk grafis, dan harus menggunakan script untuk benar-benar menarik grafis tersebut. Mau ngejelasin juga saya sendiri gaptek kalau persoalan script #-o Satu web yang memang keren karya²nya dapat sobat lihat html5canvastutorials.com.
Walau sulit dan tidak mengerti tentang script, selagi ada master yg mau berbagi ilmunya tidak jadi masalah ;))
Begitu banyak kreasi html5-canvas dibuat, namun sedikit sekali yg bisa kita ambil untuk menghiasi blog! Beben Koben si bloglang anu ganteng kalem tea nemuin satu nih sob :p Master @MahmoudAdly seorang blogger. Dia membuat HTML5 canvas profile widget. Apakah itu? Penjelasannya begini saja...
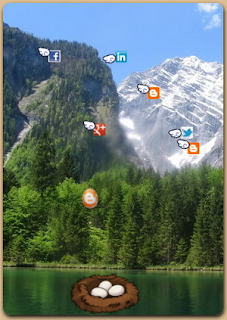
Link profile dibuat dengan latar belakang bergambar, di beri efek melayang dan gambar sayap, sehingga terlihat terbang. Ketika gambar link diklik, maka akan jatuh sebuah telur! Telur jatuh harus tepat ke dalam sarang. Jika tidak masuk, maka link tidak akan terbuka.
Begitu kira-kira :d
Berbentuk widget maka teknik yg digunakan adalah Add a Gadget ► HTML/JavaScript ;)) Begini hasil modifikasi Koben
http://jsbin.com/ilofoh
Dari isi script
Tentukan terlebih dahulu tema gambar latar belakang, tinggi dan lebarnya! Ini sangat penting karena menyangkut nanti pada lebar dan tinggi canvas pada hasil akhir. Icon profile terserah, yg penting kecil saja antara 16px - 32px. Ukuran ikon akan berpengaruh pada letak posisi sayap!
Jika sudah yakin dengan segalanya, maka tinggal kalian hostingkan isi script. Jadi pas dimasukan ke HTML/Javascript akan berbentuk
<canvas width="250" height="400" id="canvas">
Oops! Your browser does not support HTML5 canvas.
</canvas>
<script src="http://HTML5-CANVAS-PROFILE-WIDGET.js"></script> <canvas width="250" height="400" id="canvas">
Oops! Your browser does not support HTML5 canvas.
</canvas>
<script type='text/javascript'>
--------- ISI SCRIPT ---------
</script>Lanjut klik tombol Preview. Jadi enak kan nyettingnya ;)Apabila tinggi canvas 300px & lebar 425, icon size 16px cocok, tinggal sikat saja tuh yg Koben di jsbin.com. Kalian tinggal hostingkan saja deh scriptnya :d Sudah lulus error :))
Happy canvas \m/
Loading... |














3 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...