2020 telah tiba! Pembaharuan terjadi disana-sini. Tidak terkecuali pemberhentian layanan dimana-mana :D Jarang melakukan kegiatan posting, sampai² lupa rumus/jurus gue dalam mengetik =)) Ngemeng-ngemeng tentang pembaharuan (blogspot), mungkin diantara sobat sudah melihatnya! Terlihat pada bagian dashboard blog sudah lebih full stylish saat ini. Sebagai salah satu mesin pencari yang digandrungi orang google, pada bagian  Sekarang AA Koben mau coba berbagi
Sekarang AA Koben mau coba berbagi - imut :(|) Tidak sama dengan google, tetapi konsepnya yg mirip. Demo I & source kode
Demo I & source kode Demo II & source kode
Demo II & source kode
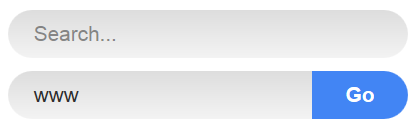
Yang terakhir, mirip dengan yang ke-II, tetapi diberikan sedikit sentuhan efek B-)
Demo III & source kode
Bonus link codepen selection buat kalian yg cari ide/bahan postingan:
search boxmengalami perubahan!
 Sekarang AA Koben mau coba berbagi
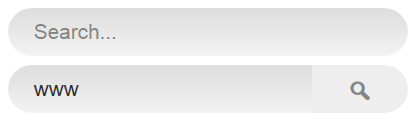
Sekarang AA Koben mau coba berbagi cara membuat kotak pencarianyg seperti itu! Saat anda mengetik pada kotak pencarian akan muncul icon search (🔍) imut
 Demo I & source kode
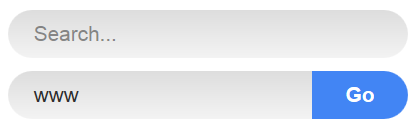
Demo I & source kode Demo II & source kode
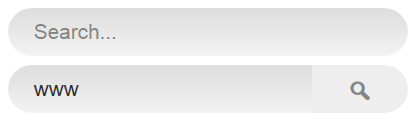
Demo II & source kodeYang terakhir, mirip dengan yang ke-II, tetapi diberikan sedikit sentuhan efek B-)
Demo III & source kode
Harap diperhatikan, disini gue hanya memberikan kode CSS. Adapun penulisan syntax <form> pencarian sobat ganti sendiri :)>-
Original idea by Liam on codepen with title :placeholder-shown selectorBonus link codepen selection buat kalian yg cari ide/bahan postingan:
simple popover - Sign Up Modal - Buttons UI Kit - double exposure carousel slider - Build a Filtering Component in Pure CSS - The more menu - Accordion / Dropdown / Toggle Pure CSS - My First Color Tools Project - Polygon-style gradient pull quote - CSS TABS - Pure CSS menu cutout effect - BBC News style joined bullets - Pure CSS Accordion - 5-Way Gradient Generator - Pure CSS Card Carousel - Tabs - CSS + JS - Old Typewriter Text Effect - Center Focus Feature Section - Pure CSS Animated Search Bar - CSS-Only Gooey Content Toggle - Gradient Ordered List - Scrolling table - -webkit-box-reflect & SVG filters - Social Menu Share with SVG - Social Media Share Cards - Floating Aside HTML Buttons - CSS Grid Menu - Awesome Flexbox - Details element with custom arrow - Scroll Based Animation - Drop Spread Blur - Reveal Effect Text Animation - Image slideshow HTML and CSS only - Drag-n-drop sticky, with no JS! - PUZZLE MAKER - Blur background on click (modal window) - The circular menu - Video created using HTML and CSS only - Taking advantage of :target / Proposing :target-within - Underline.js - Sliding Tile Puzzle with Custom Images in Vue - Info Button - Amazing Button Hover - React select and crop image - Box skew hover - Image glitch effect - Banners - final demo - Social Media Buttons - Link & Button - Shatter Effect - Locked input field - CSS only - Gradient Playground - Styled "select" options using CSS3 and Flexbox - Color Search w/ React Hooks 🎨 - Find emoji by description - Tabs Navigation UI - Night Party Mode - CSS Only - Social Icons - Hover Effect - Challenges: CSS Strange Nav - magnifying image view with zoom 🔍 - Input group :focus-within - Palette Panda - Simple image comparison slider - Line distortion - Scroll page loader (pure CSS no JS) - Animated Verbs - Animated Portrait w/ GSAP 2.0 - Mini Music Player - VueJS - CSS Modal - (2019) Custom Checkbox, Radio, Switch - CSS Grid-ient - Gradient color button with hover glow - Multiplication Lookup Table - 50+ Pure CSS3 Preloaders (Latest) - Share Selected Text - Modern Gradient Buttons - Happy Fun Nav - Dark mode toggle expanding circle - CSS Swinging Text Animation - LazyLoading Videos with IntersectionObserver - Instagram downloader - 2019 Mood Calendar - TechGirlz CSS Animation (Finished) - Social Animation - Dribbble//Simple Icons - Menu Interaction - One background for multiple divs - Pure CSS Responsive List & Tooltips - Only CSS: Sunset Bird (Orange&Blue) - Footnotes - RSS Single Element - Random Password Generator - Blur Reveal - Navigation Menu w/ Animations - Navigation with Sub-Navigation (CPC) - Document Title Ticker - Web Design - Hover, I dare you! - CSS Only - Multi-line spanning animated underline. - Image Password Strength - Link Fill on Hover - Image Animation Effects - Utilities - Fullscreen Nav - Horizontal - Section numbering with CSS - Stylish Social Buttons - CSS only slider - smallest slider ever w/o JS - cpc-checkbox-hack - Magic with details // CSS Only Dropdown - Animated Search Interaction - 3D CSS Transform Rotation Builder - Menu Hover Fill Text - Pure CSS circular border patterns - Cut/Copy/Paste - Gradient Text Overlay - Color Wheel - Social Icon Gooey Effects - Bring Back the Marquee - Multi line text underline CSS - Clip Path Hover Animation - Keyboard accessible
Adios Amigos...Parantos...Yuk Babay :-hLoading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...