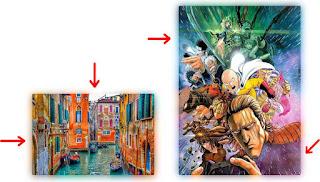
Pertama gue mendapatkan ini colorful shadows! WOW, ternyata ada trik bagaimana cara membuat bayangan (shadows) untuk gambar, seolah-olah bayangannya itu mengikuti warna yg ada pada gambar. Gimana penjelasan sedepnya ya!
Sobat mungkin sudah melihat dan tidak aneh membuat bayang, namun bayangan yg dihasilkan hanya terbatas pada satu warna saja toh? Dengan trik sederhana sekarang kita bisa membuat bayangan dengan warna mengikuti dari gambar asli.
- Browser sudah support CSS3 transform & filter
- Trick ini akan menggunakan 2 tags image! Jadi bagi kalian para blogger yg mempertimbangkan loading dalam pemuatan, harap diperhatikan ;)
- Niat & keinginan dalam penerapan ke dalam template :D
.colors_shadows {
position: relative;
padding: 0;
width: 500px;
max-width: 90vw;
margin: 25px auto;
}
.light-shadow {
transform: translate3d(0,0,0);
filter: blur(5px) brightness(1.1) saturate(1);
}
.large-shadow {
transform: translate3d(0,5px,0);
filter: blur(15px) brightness(1) saturate(1);
}
.colors_shadows::after, .large-shadow, .light-shadow {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: -1;
background-size: 100% 100%;
filter: blur(15px) saturate(2);
}
.colors_shadows img {
display: block;
width: 100%;
height: auto;
border-radius: 5px;
} <div class="colors_shadows">
<img src="URL-IMAGE" alt="" />
<img src="URL-IMAGE" class="large-shadow " alt="" />
</div> Masih ingat dengan hal diatas Pertama gue mendapatkan ini..., sebagai bloglang gue telusuri dari mana sumbernya. Ternyata mentok ke cosha. Silah kunjungi halaman tsb jika ingin memakai versi script dan tentunya memakai shiny new picture tag :P
Petualangan masih berlanjut, aku satroni web
empunya guys dgn alamat http://robinloeffel.ch/ We..ee...eee ternyata disana ada hal sedikit berbeda dengan trik diatas? Gue nemuin gambar ditutupi dengan warna bergaya gradient sebagai pelapisnya (kue kelezzz lapis) :))
Ketika melakukan hover/sorot ke gambar, maka akan sirna gradient background and title as protector!
.robin_title {
font-size: 202%;
position: absolute;
text-align: center;
transition: opacity .5s ease-in-out;
}
.robin_image {
z-index: -1;
object-fit: cover;
object-position: center;
}
.robin_image,.robin_link {
padding: 0;
height: auto;
width: 500px;
max-width: 100%;
margin: 0 auto;
position: relative;
}
.robin_link {
z-index: 1;
display: flex;
color: white;
overflow: hidden;
border-radius: 15px;
align-items: center;
text-decoration: none;
justify-content: center;
transition: transform .5s ease-in-out;
}
.robin_link:after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: -1;
border-radius: inherit;
box-sizing: border-box;
background-color: #444;
transition: opacity .5s ease-in-out;
}
.robin_link.pengki :after {
background: linear-gradient(180deg,rgba(58,28,113,.5),rgba(253,187,45,.5));
}
.robin_link.pingki :after {
background: linear-gradient(90deg,rgba(255,0,132,.5),rgba(255,255,255,.5));
}
.robin_link:hover {
transform: scale(1.05);
}
.robin_link:hover .robin_title,.robin_link:hover:after {
opacity: 0;
} <a class="robin_link pingki" href="LINK-TUJUAN" title="">
<h2 class="robin_title">PINGKI</h2>
<img class="robin_image" src="URL-IMAGE" alt=""/>
</a> NB:
Saya hanya seorang blogger dengan guru bernama
Button Effect - 3D Editable Text Effect - Rainbow Effect - Animate feTurbulence Filter - Turbulence - Color: Your name as a color - Password generator - Card hover FX - Wave Text - dashed border icon animations - Native smooth scrolling - How to Build a Simple Full-Screen Slideshow With Vanilla JavaScript - Placeholder support for contentEditable elements, without JavaScript - Useful Broken Images - Stacked rainbow cards - Extract colors from Image (React) - Neumorphic Color Palette - Digital Bookshelf - Parallax Horizontal Image Scroller -- No JS! - Glass Effect with CSS Masks - Exciting Multi-line Highlights - Buttons popper - Adding an image to a document... - Tucked Corners - AppleTV 3D Parallax Cards - Dynamic Active Table of Contents - Card Hover Interaction | HTML & CSS - Goldsmiths Uni - glitch - Search animation - Only CSS - Masked & Skewed - Website Hero
Salam COVID-19 bin corona :-&Loading... |














DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...