Dalam meningkatkan kemampuan skill kita, banyak cara dapat digunakan. Dari pemakaian yang memang sudah ahli dengan script/code, tools, aplikasi ataupun software! Karena IQ Koben blank soal kode apalagi script, jadi mari lakukan dengan memakai tools/aplikasi ;))
Sebelum masuk ke sesi informasi tools ada baiknya kita simak artikel keren berikut ini.




 Segitu saja info keren seputaran efek gambar. Berikut tools untuk memperindah image.
Segitu saja info keren seputaran efek gambar. Berikut tools untuk memperindah image.


 Tungguin kisah selanjutnya :)
Tungguin kisah selanjutnya :)
Happy explore \m/
Sebelum masuk ke sesi informasi tools ada baiknya kita simak artikel keren berikut ini.
CSS 3-D Gallery Photos
Sebuah cube, hoop, ring & halo efek. 6 Foto diatur dalam berbagai konfigurasi dalam efek 3-D. Semua dilakukan dengan 3-D CSS dan animasi. Tidak ada JavaScript digunakan sama sekali.
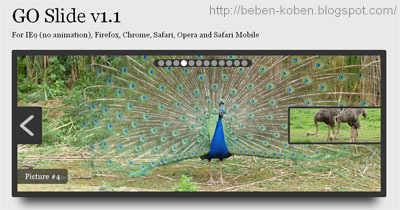
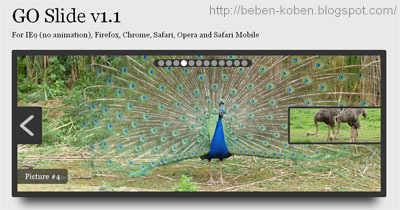
'GO Slide' Slideshow v1.1
Sebuah slideshow untuk menyaingi jQuery/javascript versi. Cocok untuk IE9 +, Firefox, Chrome, Safari dan Opera. iPad, iPhone dan iPod Touch memiliki javascript kecil untuk memungkinkan kiri dan kanan pada kontrol PC.
Image Gallery with CSS3 Columns and Media Queries
Percobaan menggunakan CSS3 kolom dan queries media untuk memberikan sebuah galeri gambar yang merespon dengan ukuran browser. Itu tercipta setelah ide di dapatkan dari homepage sickdesigner.com Mereka menggunakan CSS3 kolom untuk menampilkan posting terbaru mereka dengan gambar fitur.
Auto-run Photo Album
Menggunakan CSS3 keyframes, untuk menghasilkan sebuah album auto-berjalan foto dengan fasilitas pause dan perangkat tambahan visual seperti foto curl.
CSS Sliding Image Gallery
Menggunakan Target CSS3 pseudo-kelas dan CSS mengubah untuk menggeser.
Animated CSS3 Gallery
Menggunakan CSS3 animasi serta JavaScript tindakan langsung terhubung dengan CSS seperti sebagai komputasi posisi saat bergerak elemen atau mengelola kelas. Semua animasi didefinisikan dalam CSS. Segitu saja info keren seputaran efek gambar. Berikut tools untuk memperindah image.
Segitu saja info keren seputaran efek gambar. Berikut tools untuk memperindah image.Shot & Filter
Contoh kecil kasar bagaimana menggunakan API Kamera untuk mengambil gambar, menerapkan beberapa filter dan menyimpan data gambar yang dihasilkan untuk client. Betapa mudahnya untuk mendapatkan kontrol kamera menggunakan API Kamera dan canvas.
Snap and Share
Memanfaatkan API Kamera, mengambil gambar cepat, menerapkan filter, dan upload.
Cam Frenzy
Mengambil gambar, menerapkan efek warna atau efek konvolusi, menggabungkan mereka untuk mendapatkan gambar menyenangkan. Anda bahkan dapat men-download gambar olahan. Bagian JS didokumentasikan sehingga dapat digunakan sebagai contoh menangkap gambar kamera dan melakukan manipulasi pixel.
The Pixelator
Pixelator pada dasarnya hanya sebuah antarmuka pengguna yang memungkinkan kita untuk secara dinamis membangun gambar pixelated melalui serangkaian layers sederhana. Tungguin kisah selanjutnya :)
Tungguin kisah selanjutnya :)Happy explore \m/
Loading... |














3 comments
DO NOT EVEN TRY ADD LINK [-X
You can use some HTML tags, such as
<b> - <i> - <a> - http://...jpg/gif/png/bmp - http://youtu.be/...